css
CSS初识
概念:
CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表)
作用:
- 主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
引入CSS样式表
行内式(内联样式)
概念:
称行内样式、行间样式.
是通过标签的style属性来设置元素的样式
其基本语法格式如下:
1 | <标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名> |
实际上任何HTML标签都拥有style属性,用来设置行内式。
- 案例:
1 | <div style="color: red; font-size: 12px;">青春不常在</div> |
- 注意:
- style其实就是标签的属性
- 样式属性和值中间是
: - 多组属性值之间用
;隔开。 - 只能控制当前的标签和以及嵌套在其中的字标签,造成代码冗余
- 缺点:
- 没有实现样式和结构相分离
内部样式表(内嵌样式表)
概念:
称内嵌式
是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
基本语法格式如下:
1 | <head> |
1 | <style> |
注意:
- style标签一般位于head标签中,当然理论上他可以放在HTML文档的任何地方。
- type=“text/css” 在html5中可以省略。
- 只能控制当前的页面
缺点:
没有彻底分离
综合案例
1 | <style> |
思考:
1.如何实现结构与样式完全分离?
2.如何实现css样式共享?
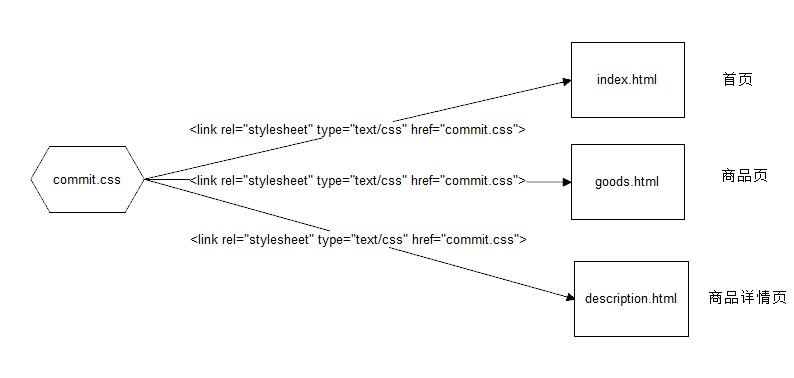
外部样式表(外链式)
概念:
链入式
是将所有的样式放在一个或多个以**.CSS**为扩展名的外部样式表文件中
通过link标签将外部样式表文件链接到HTML文档中
其基本语法格式如下:
1 | <head> |
注意:
- link 是个单标签
- link标签需要放在head头部标签中,并且指定link标签的三个属性
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 |
| type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。我们都可以省略 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |
三种样式表总结(位置)
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
代码风格
样式书写一般有两种:
一种是紧凑格式 (Compact)
1 | h3 { color: deeppink;font-size: 20px;} |
一种是展开格式(推荐)
1 | h3 { |
代码大小写
样式选择器,属性名,属性值关键字全部使用小写字母书写,属性字符串允许使用大小写。
1 | /* 推荐 */ |
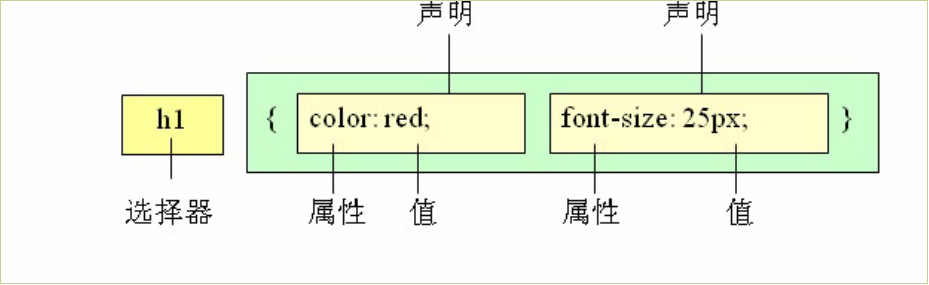
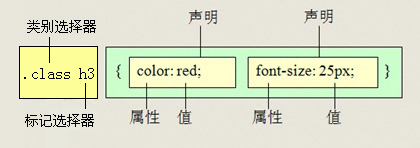
CSS样式规则总结
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,
具体格式如下:
总结:
- 选择器用于指定CSS样式作用的HTML标签,花括号内是对该对象设置的具体样式。
- 属性和属性值以“键值对”的形式出现。
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
- 属性和属性值之间用英文“:”连接。
- 多个“键值对”之间用英文“;”进行区分。
CSS选择器作用(重点)
选择器的作用
- 找到特定的HTML页面元素
CSS选择器干啥的? 就是选择标签用的,把我们想要的标签选择出来
css 就是两件事,选对人,做对事。
1 | h3 { |
这段代码就是2件事, 把 h3选出来, 然后 把它变成了 红色。 以后我们都这么干。
选择器分为基础选择器和 复合选择器,我们这里先讲解一下 基础选择器。
CSS基础选择器
标签选择器
概念:
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
语法:
1 | 标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } |
作用:
标签选择器 可以把某一类标签全部选择出来 比如所有的div标签 和 所有的 span标签
优点:
是能快速为页面中同类型的标签统一样式
缺点:
不能设计差异化样式。
总结 口诀:
标签选择器,
页面同选起。
直接写标签,
全部不放弃。
类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名.
语法:
- 类名选择器
1 | .类名 { |
- 标签
1 | <p class='类名'></p> |
优点:
可以为元素对象定义单独或相同的样式。 可以选择一个或者多个标签
注意
- 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
- 长名称或词组可以使用中横线来为选择器命名。
- 不要纯数字、中文等命名, 尽量使用英文字母来表示。
记忆口诀
差异化选择
一个或多个
上面点定义
类名别写错
谁用谁调用
class来做
案例:
1 | <head> |
类选择器特殊用法- 多类名
我们可以给标签指定多个类名,从而达到更多的选择目的。
注意:
- 各个类名中间用空格隔开。
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的。
1 | <div class="pink fontWeight font20">亚瑟</div> |
id选择器
id选择器使用#进行标识,后面紧跟id名
基本语法格式如下:
- id选择器
1 | #id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } |
- 标签
1 | <p id="id名"></p> |
元素的id值是唯一的,只能对应于文档中某一个具体的元素。
用法基本和类选择器相同。
id选择器和类选择器区别
W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
- 类选择器(class) 好比人的名字,是可以多次重复使用的,比如张伟 王伟 李伟 李娜
- id选择器 好比人的身份证号码,全中国是唯一的,不得重复。只能使用一次。
id选择器和类选择器最大的不同在于 使用次数上。
- 类选择器我们在修改样式中,用的最多。
- id选择器一般用于页面唯一性的元素身上,经常和我们后面学习的javascript 搭配使用。
通配符选择器
概念:
通配符选择器用*号表示, * 就是 选择所有的标签 他是所有选择器中作用范围最广的,能匹配页面中所有的元素。
基本语法格式如下:
1 | * { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } |
例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
1 | * { |
注意:
会匹配页面所有的元素,降低页面响应速度,不建议随便使用
基础选择器总结
| 选择器 | 作用 | 缺点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color:red;} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red; } |
| id选择器 | 一次只能选择器1个标签 | 只能使用一次 | 不推荐使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * {color: red;} |
最常用的:类选择器。
约定
选择器
- 尽量少用通用选择器
* - 尽量少用 id 选择器
- 不使用无具体语义定义的标签选择器 div span
1 | /* 推荐 */ |
font字体
font-size:大小
作用:
font-size属性用于设置字号
1 | p { |
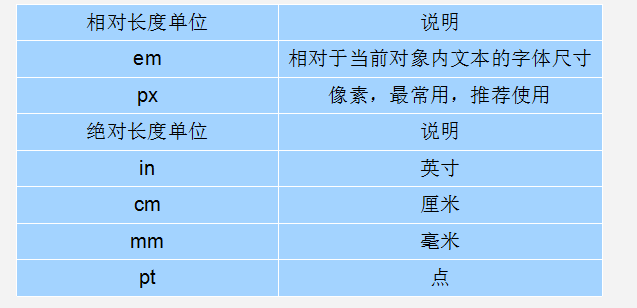
单位:
- 可以使用相对长度单位,也可以使用绝对长度单位。
- 相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。
注意:
- 文字大小基本就用px,其他单位很少使用
- 谷歌浏览器默认的文字大小为16px
- 但是不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字的大小
font-family:字体
作用:
font-family属性用于设置哪一种字体。
1 | p{ font-family:"微软雅黑";} |
- 网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑
- 可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体, 如果都没有,则以我们电脑默认的字体为准。
1 | p{font-family: Arial,"Microsoft Yahei", "微软雅黑";} |
常用技巧:
1 | 1. 各种字体之间必须使用英文状态下的逗号隔开。 |
CSS Unicode字体
为什么使用 Unicode字体?
- 在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。
- xp 系统不支持 类似微软雅黑的中文。
解决:
- 方案一: 你可以使用英文来替代。 比如
font-family:"Microsoft Yahei"。 - 方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。
1 | font-family: "\5FAE\8F6F\96C5\9ED1"; 表示设置字体为“微软雅黑”。 |
| 字体名称 | 英文名称 | Unicode 编码 |
|---|---|---|
| 宋体 | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 幼园 | YouYuan | \5E7C\5706 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 细明体 | MingLiU | \7EC6\660E\4F53 |
| 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 |
为了照顾不同电脑的字体安装问题,我们尽量只使用宋体和微软雅黑中文字体
font-weight:字体粗细
在html中如何将字体加粗我们可以用标签来实现
- 使用 b 和 strong 标签是文本加粗。
可以使用CSS 来实现,但是CSS 是没有语义的。
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900 | 400 等同于 normal,而 700 等同于 bold |
提倡:
我们平时更喜欢用数字来表示加粗和不加粗。
font-style:字体风格
在html中如何将字体倾斜我们可以用标签来实现
- 字体倾斜除了用 i 和 em 标签,
可以使用CSS 来实现,但是CSS 是没有语义的
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
小技巧:
1 | 平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。 |
font:综合设置字体样式 (重点)
font属性用于对字体样式进行综合设置
基本语法格式如下:
1 | 选择器 { font: font-style font-weight font-size/line-height font-family;} |
注意:
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
- 其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
font总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
| font | 字体连写 | 1. 字体连写是有顺序的 不能随意换位置 2. 其中字号 和 字体 必须同时出现 |
CSS外观属性
color:文本颜色
作用:
color属性用于定义文本的颜色,
其取值方式有如下3种:
| 表示表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,还有我们的御用色 pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
注意:
我们实际工作中, 用 16进制的写法是最多的,而且我们更喜欢简写方式比如 #f00 代表红色
text-align:文本水平对齐方式
作用:
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性
其可用属性值如下:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
注意:
是让盒子里面的内容水平居中, 而不是让盒子居中对齐
line-height:行间距
作用:
- line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
单位:
- line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
技巧:
1 | 一般情况下,行距比字号大7.8像素左右就可以了。 |
text-indent:首行缩进
作用:
- text-indent属性用于设置首行文本的缩进,
属性值
- 其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值,
- 建议使用em作为设置单位。
1em就是一个字的宽度 如果是汉字的段落,1em 就是一个汉字的宽度
1 | p { |
text-decoration 文本的装饰
text-decoration 通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
CSS外观属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住 添加 下划线 underline 取消下划线 none |
开发者工具(chrome)
如果代码出现问题:
- “按F12”或者是 “shift+ctrl+i”打开开发者工具。
- 菜单:右击网页空白出—检查
- 通过开发人员工具小指针工具,查找页面元素
- 左侧是html页面结构,右侧是css样式
小技巧:
- ctrl+滚轮 可以 放大开发者工具代码大小。
- 左边是HTML元素结构 右边是CSS样式。
- 右边CSS样式可以改动数值和颜色查看更改后效果。
- ctrl + 0 复原浏览器大小
sublime快捷操作emmet语法
Emmet的前身是Zen coding,它使用缩写,来提高html/css的编写速度。
生成标签 直接输入标签名按tab键即可比如div然后tab 键,就可以生成
<div></div>如果想要生成多个相同标签加上 * 就可以了 比如
div*3就可以快速生成3个div如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
如果有兄弟关系的标签,用 + 就可以了 比如 div+p
如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
如果生成的div 类名是有顺序的, 可以用 自增符号 $
1 | .demo$*3 |
CSS复合选择器
为什么要学习css复合选择器
CSS选择器分为基础选择器和复合选择器,但是基础选择器不能满足我们实际开发中,快速高效的选择标签。
- 目的是为了可以选择更准确更精细的目标元素标签。
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
后代选择器(重点)
概念:
后代选择器又称为包含选择器
作用:
用来选择元素或元素组的子孙后代
其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔,先写父亲爷爷,再写儿子孙子。
1 | 父级 子级{属性:属性值;属性:属性值;} |
语法:
1 | .class h3{color:red;font-size:16px;} |
- 当标签发生嵌套时,内层标签就成为外层标签的后代。
- 子孙后代都可以这么选择。 或者说,它能选择任何包含在内 的标签。
子元素选择器
作用:
子元素选择器只能选择作为某元素**子元素(亲儿子)**的元素。
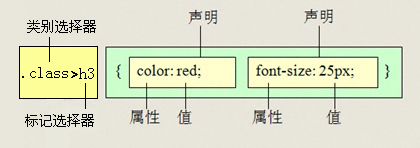
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接
语法:
1 | .class>h3{color:red;font-size:14px;} |
这里的子 指的是 亲儿子 不包含孙子 重孙子之类。
比如:.demo > h3 {color: red;} 说明h3一定是demo亲儿子。demo元素包含着h3。
交集选择器
条件
交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。
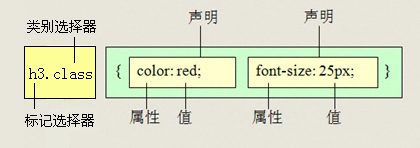
语法:
其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。
技巧:
交集选择器是并且的意思。 即…又…的意思
比如:p.one 选择的是:类名为.one的段落标签。
用的相对来说比较少,不太建议使用。
并集选择器(重点)
应用:
- 如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。
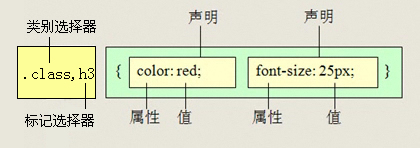
并集选择器(CSS选择器分组)是各个选择器通过,连接而成的,通常用于集体声明。
语法:
任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。
技巧:
并集选择器通常用于集体声明,逗号隔开的,所有选择器都会执行后面样式,逗号可以理解为和的意思。
1 | 比如 .one, p , #test {color: #F00;} |
测试题
1 | <!-- 主导航栏 --> |
在不修改以上结构代码的前提下,完成以下任务:
- 链接 登录 的颜色为红色
- 主导航栏里面的所有的链接改为橙色
- 主导航栏和侧导航栏里面文字都是14像素并且是微软雅黑。
链接伪类选择器(重点)
伪类选择器:
类选择器是一个点 比如 .demo {}
而我们的伪类用2个点就是冒号比如:link{}
作用:
用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择第1个,第n个元素。
因为伪类选择器很多,比如链接伪类,结构伪类等等。我们这里先给大家讲解链接伪类选择器。
1 | a:link /* 未访问的链接 */ |
注意
- 写的时候,他们的顺序尽量不要颠倒按照lvha的顺序。否则可能引起错误。
- 因为叫链接伪类,所以都是 利用交集选择器 a:link a:hover
- 因为a链接浏览器具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
- 实际工作开发中,我们很少写全四个状态,一般我们写法如下:
1 | a { /* a是标签选择器 所有的链接 */ |
复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
|---|---|---|---|---|
| 后代选择器 | 用来选择元素后代 | 是选择所有的子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择 最近一级元素 | 只选亲儿子 | 较少 | 符号是**>** .nav>p |
| 交集选择器 | 选择两个标签交集的部分 | 既是 又是 | 较少 | 没有符号 p.one |
| 并集选择器 | 选择某些相同样式的选择器 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 给链接更改状态 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
标签显示模式(display)重点
什么是标签显示模式
什么是标签的显示模式?
标签以什么方式进行显示,比如div自己占一行,比如span一行可以放很多个
作用:
我们网页的标签非常多,再不同地方会用到不同类型的标签,以便更好的完成我们的网页。
标签的类型(分类)
HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素。
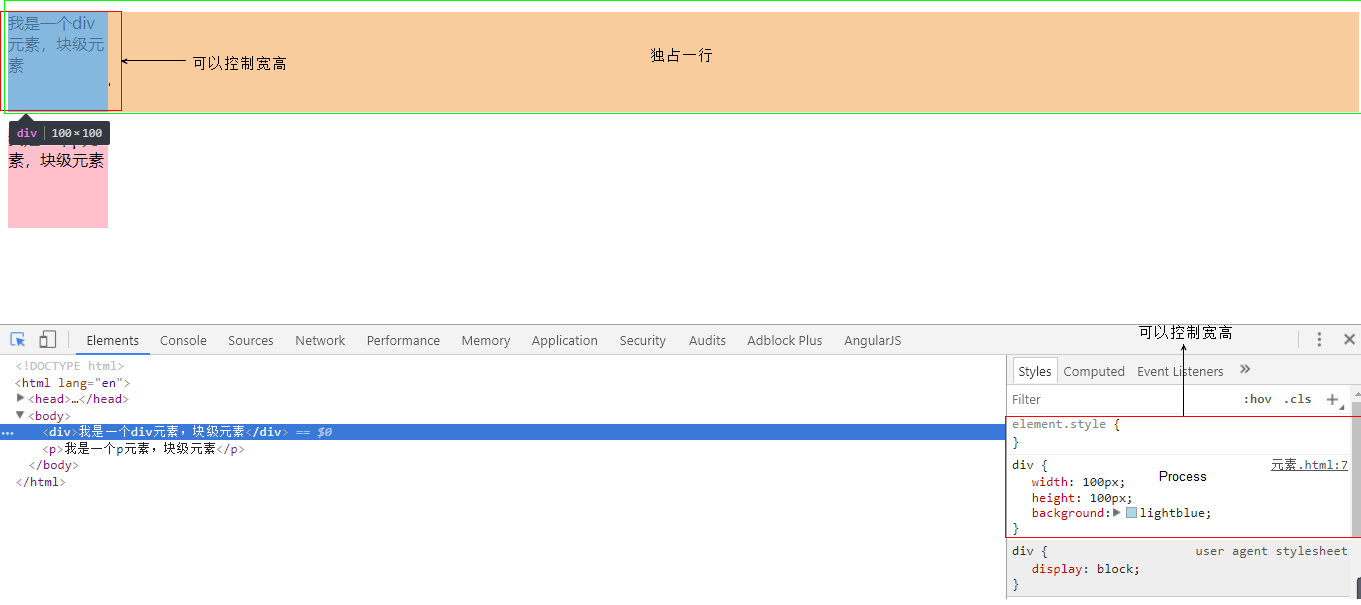
块级元素(block-level)
1 | 常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。 |
块级元素的特点
(1)自己独占一行
(2)高度,宽度、外边距以及内边距都可以控制。
(3)宽度默认是容器(父级宽度)的100%
(4)是一个容器及盒子,里面可以放行内或者块级元素。
注意:
- 只有 文字才 能组成段落 因此 p 里面不能放块级元素,特别是 p 不能放div
- 同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
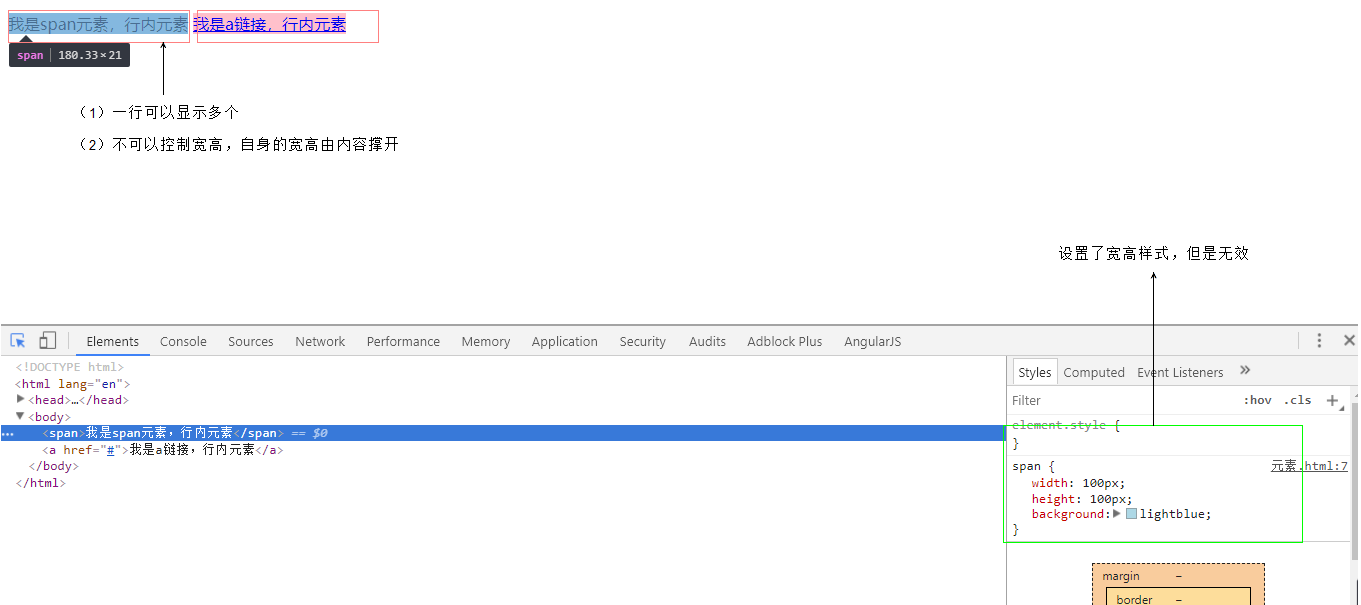
行内元素(inline-level)
1 | 常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签最典型的行内元素。有的地方也成内联元素 |
行内元素的特点:
(1)相邻行内元素在一行上,一行可以显示多个。
(2)高、宽直接设置是无效的。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。
注意:
- 链接里面不能再放链接。
- 特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
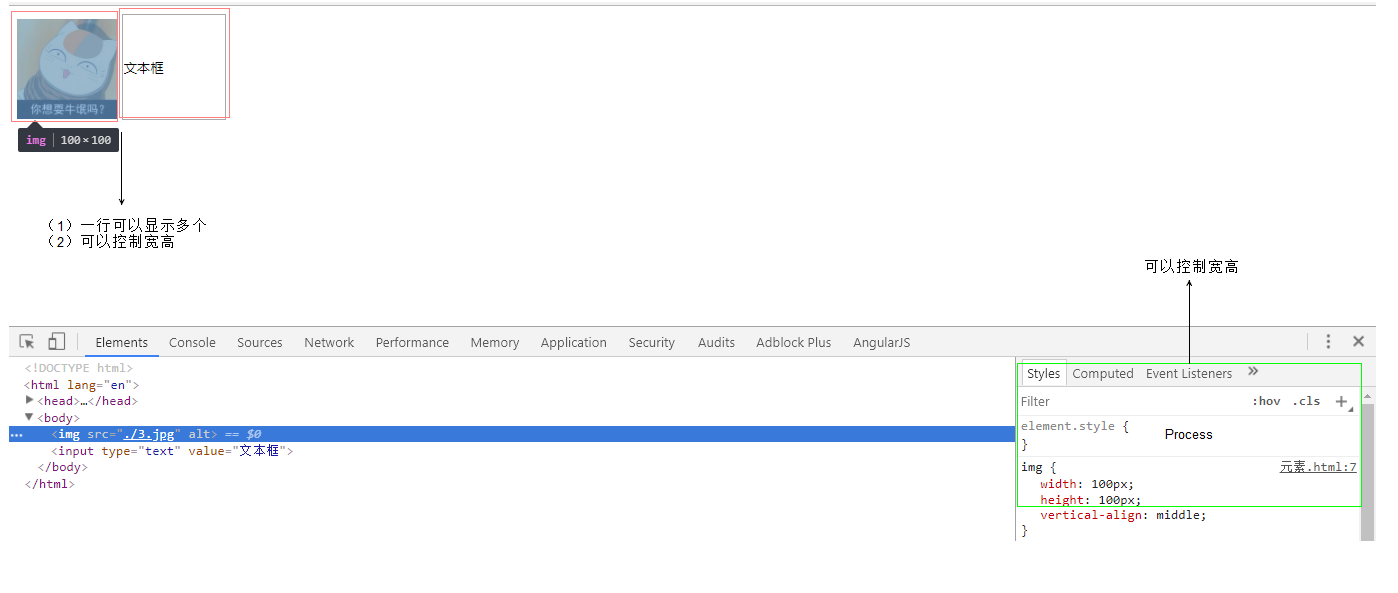
行内块元素(inline-block)
1 | 在行内元素中有几个特殊的标签——<img />、<input />、<td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。 |
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。一行可以显示多个
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。
三种模式总结区别
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度和高度 | 它本身内容的宽度 |
标签显示模式转换 display
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display: inline-block;
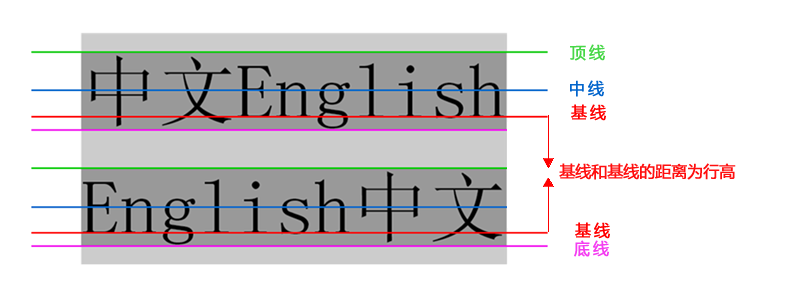
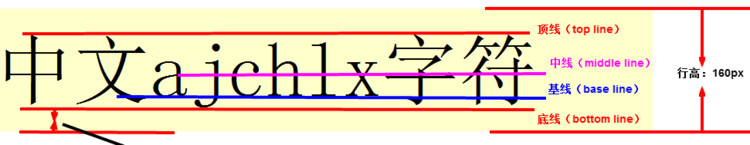
行高(line-height)
行高测量
行高的测量方法:
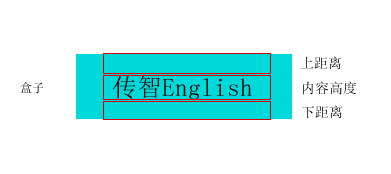
单行文本垂直居中
行高我们利用最多的一个地方是: 可以让单行文本在盒子中垂直居中对齐。
文字的行高等于盒子的高度。
行高 = 上距离 + 内容高度 + 下距离
上距离和下距离总是相等的,因此文字看上去是垂直居中的。
行高和高度的三种关系
- 如果行高等于高度 文字会垂直居中
- 如果行高大于高度 文字会偏下
- 如果行高小于高度 文字会偏上
CSS 背景(background)
背景颜色(color)
语法:
1 | background-color:颜色值; 默认的值是 transparent 透明的 |
背景图片(image)
语法:
1 | background-image : none | url (url) |
| 参数 | 作用 |
|---|---|
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
1 | background-image : url(images/demo.png); |
小技巧: 我们提倡背景图片后面的地址,url不要加引号。
背景平铺(repeat)
语法:
1 | background-repeat : repeat | no-repeat | repeat-x | repeat-y |
| 参数 | 作用 |
|---|---|
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
背景位置(position) 重点
语法:
1 | background-position : length || length |
| 参数 | 值 |
|---|---|
| length | 百分数 | 由浮点数字和单位标识符组成的长度值 |
| position | top | center | bottom | left | center | right 方位名词 |
注意:
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
实际工作用的最多的,就是背景图片居中对齐。
背景附着
背景附着就是解释背景是滚动的还是固定的
语法:
1 | background-attachment : scroll | fixed |
| 参数 | 作用 |
|---|---|
| scroll | 背景图像是随对象内容滚动 |
| fixed | 背景图像固定 |
背景简写
background:属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
语法:
1 | background: transparent url(image.jpg) repeat-y scroll center top ; |
案例: 导航栏案例
背景透明(CSS3)
语法:
1 | background: rgba(0, 0, 0, 0.3); |
- 最后一个参数是alpha 透明度 取值范围
0~1之间 - 我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
- 注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响
- 因为是CSS3 ,所以 低于 ie9 的版本是不支持的。
背景总结
| 属性 | 作用 | 值 |
|---|---|---|
| background-color | 背景颜色 | 预定义的颜色值/十六进制/RGB代码 |
| background-image | 背景图片 | url(图片路径) |
| background-repeat | 是否平铺 | repeat/no-repeat/repeat-x/repeat-y |
| background-position | 背景位置 | length/position 分别是x 和 y坐标, 切记 如果有 精确数值单位,则必须按照先X 后Y 的写法 |
| background-attachment | 背景固定还是滚动 | scroll/fixed |
| 背景简写 | 更简单 | 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置; 他们没有顺序 |
| 背景透明 | 让盒子半透明 | background: rgba(0,0,0,0.3); 后面必须是 4个值 |
CSS 三大特性
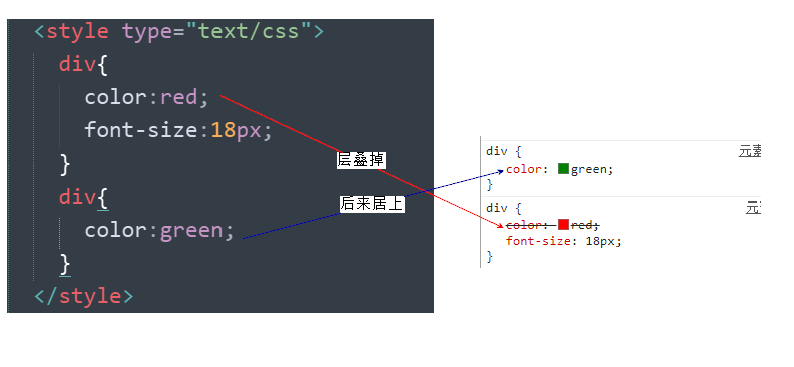
CSS层叠性
概念:
所谓层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
原则:
- 样式冲突,遵循的原则是就近原则。 哪个样式离着结构近,就执行哪个样式。
- 样式不冲突,不会层叠
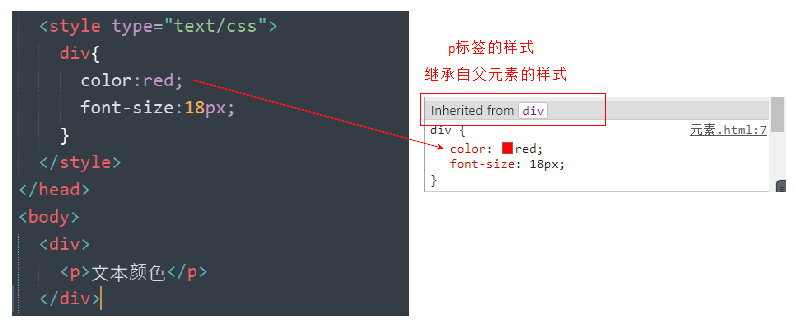
CSS继承性
概念:
子标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是:子承父业。
注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
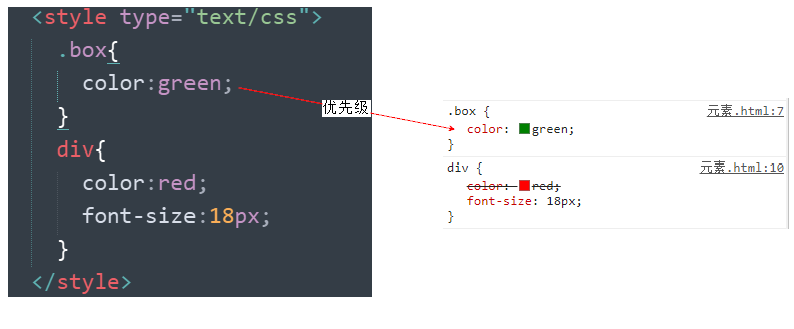
CSS优先级(重点)
概念:
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 选择器相同,则执行层叠性
- 选择器不同,就会出现优先级的问题。
1)权重计算公式
关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style=“” | 1,0,0,0 |
| 每个!important 重要的 | ∞ 无穷大 |
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
- div {
color: pink!important;
}
2)权重叠加
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。
就是一个简单的加法计算
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover ------> 0,0,1,1
- .nav a ------> 0,0,1,1
注意:
数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
3)继承的权重是0
当我们修改样式时,一定要看该标签有没有被选中。
- 如果选中了,那么以上面的公式来计权重。谁大听谁的。
- 如果没有选中,那么权重是0,因为继承的权重为0.
CSS注释
CSS注释规则:
1 | /* 需要注释的内容 */ 进行注释的,即在需要注释的内容前使用 "/*" 标记开始注释,在内容的结尾使用 "*/"结束。 |
例如:
1 | p { |
盒子模型(CSS重点)
css学习三大重点: css 盒子模型、浮动、定位
看透网页布局的本质
网页布局的本质:
- 首先利用CSS设置好盒子的大小,然后摆放盒子的位置。
- 最后把网页元素比如文字图片等等,放入盒子里面。
盒子是网页布局的关键点
盒子模型(Box Model)
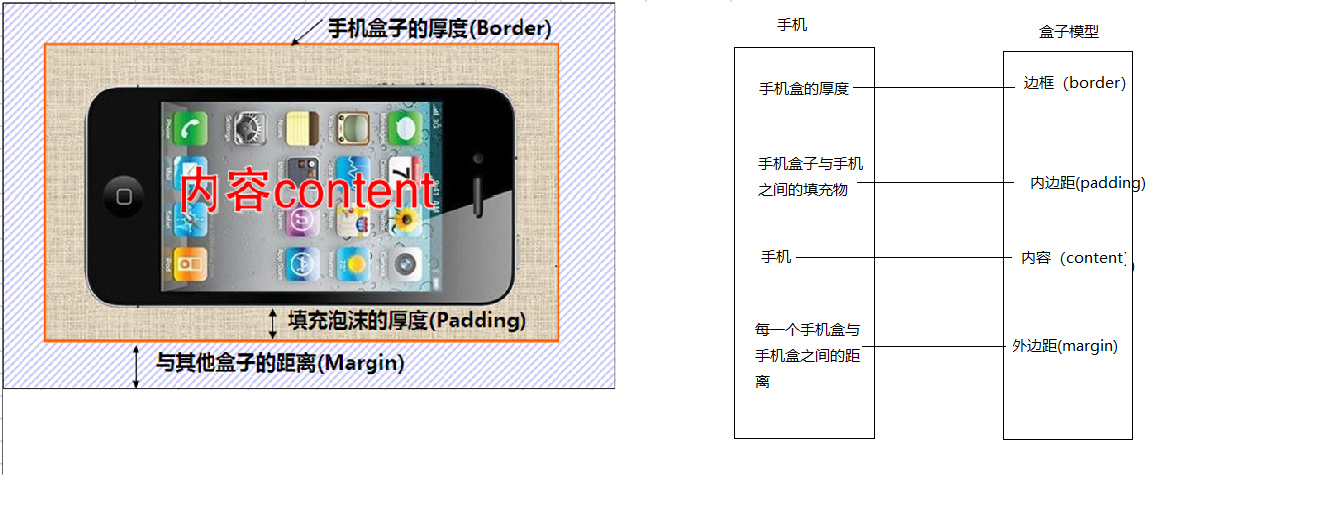
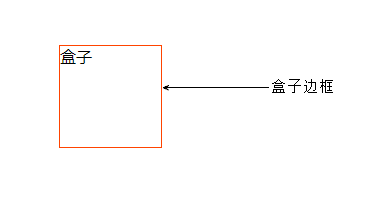
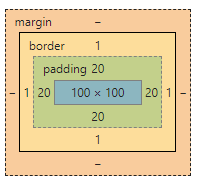
盒子模型:
就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
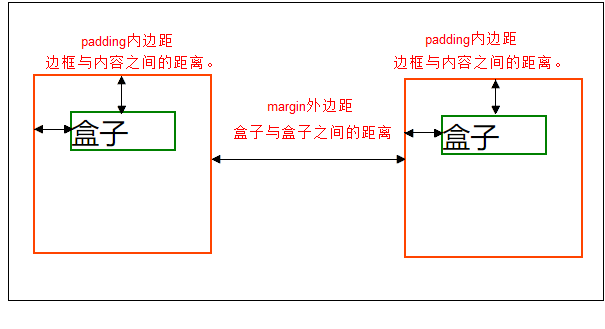
- 盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
- 盒子里面的文字和图片等元素是 内容区域
- 盒子的厚度 我们成为 盒子的边框
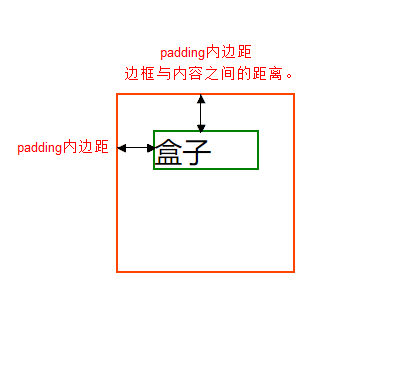
- 盒子内容与边框的距离是内边距(类似单元格的 cellpadding)
- 盒子与盒子之间的距离是外边距(类似单元格的 cellspacing)
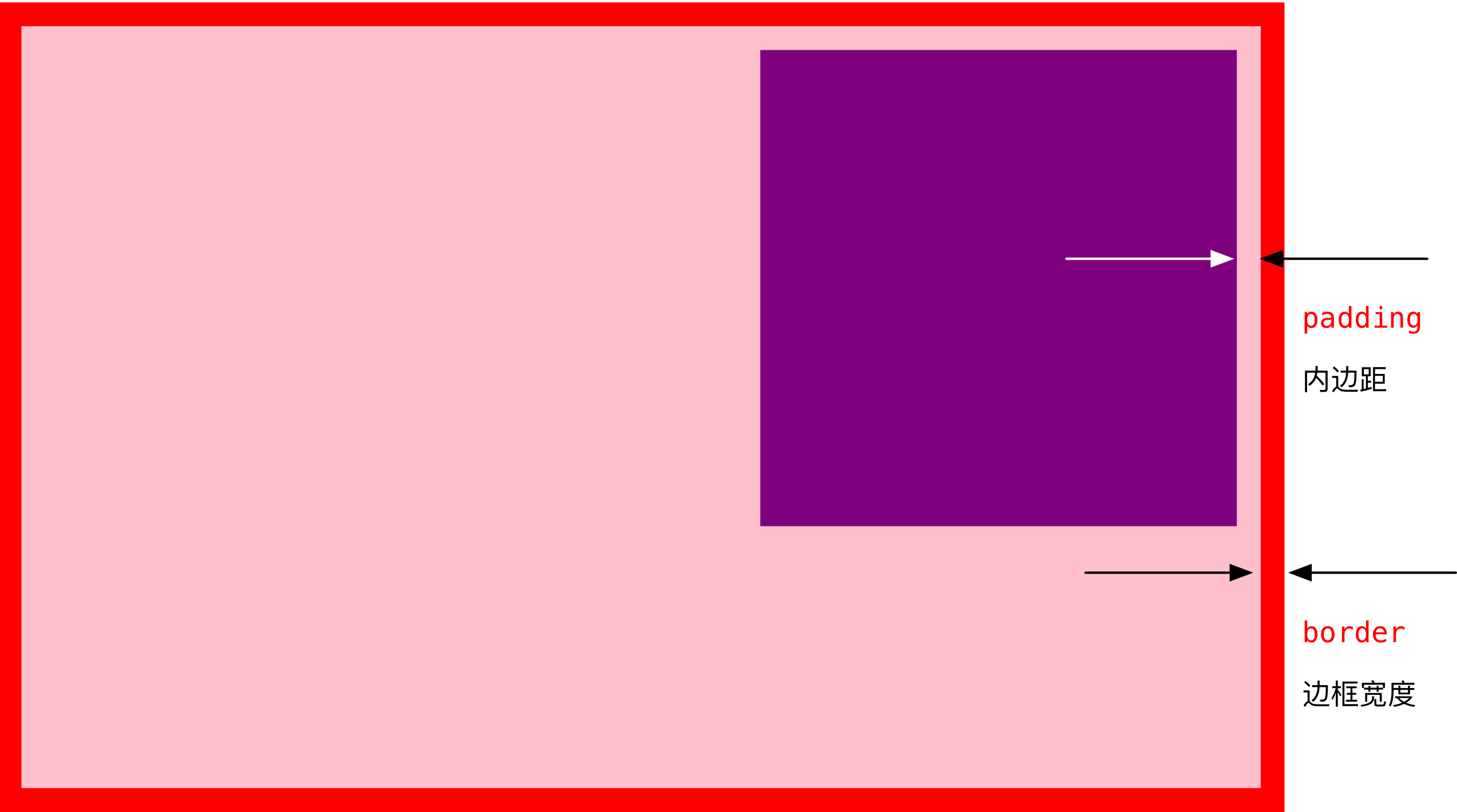
标准盒子模型
盒子边框(border)
语法:
1 | border : border-width || border-style || border-color |
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
边框的样式:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
边框综合设置
1 | border : border-width || border-style || border-color |
例如:
1 | border: 1px solid red; 没有顺序 |
盒子边框写法总结表
很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
表格的细线边框
通过表格的cellspacing="0",将单元格与单元格之间的距离设置为0,
但是两个单元格之间的边框会出现重叠,从而使边框变粗
通过css属性:
1 | table{ border-collapse:collapse; } |
- collapse 单词是合并的意思
- border-collapse:collapse; 表示相邻边框合并在一起。
1 | <style> |
内边距(padding)
内边距:
padding属性用于设置内边距。 是指边框与内容之间的距离。
设置
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
当我们给盒子指定padding值之后,发生了2件事情:
- 内容和边框 有了距离,添加了内边距。
- 盒子会变大了。
注意:后面跟几个数值表示的意思是不一样的。
我们分开写有点麻烦,我们可以不可以简写呢?
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |
练习:
请写出如下内边距:
- 要求盒子有一个左边内边距是 5像素
- 要求简写的形式写出 一个盒子上下是 25像素 左右是15像素。
- 要求简写的形式写出 一个盒子 上内边距是 12像素 下内边距是 0 左内边距是 25像素 右内边距是 10像素
案例: 新浪导航
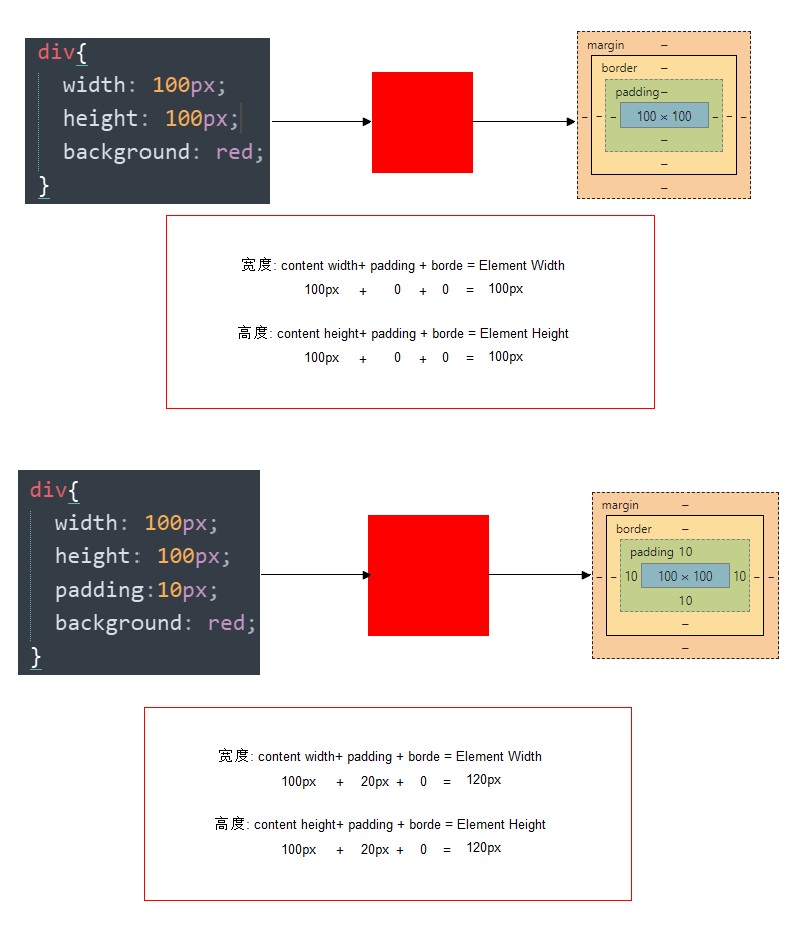
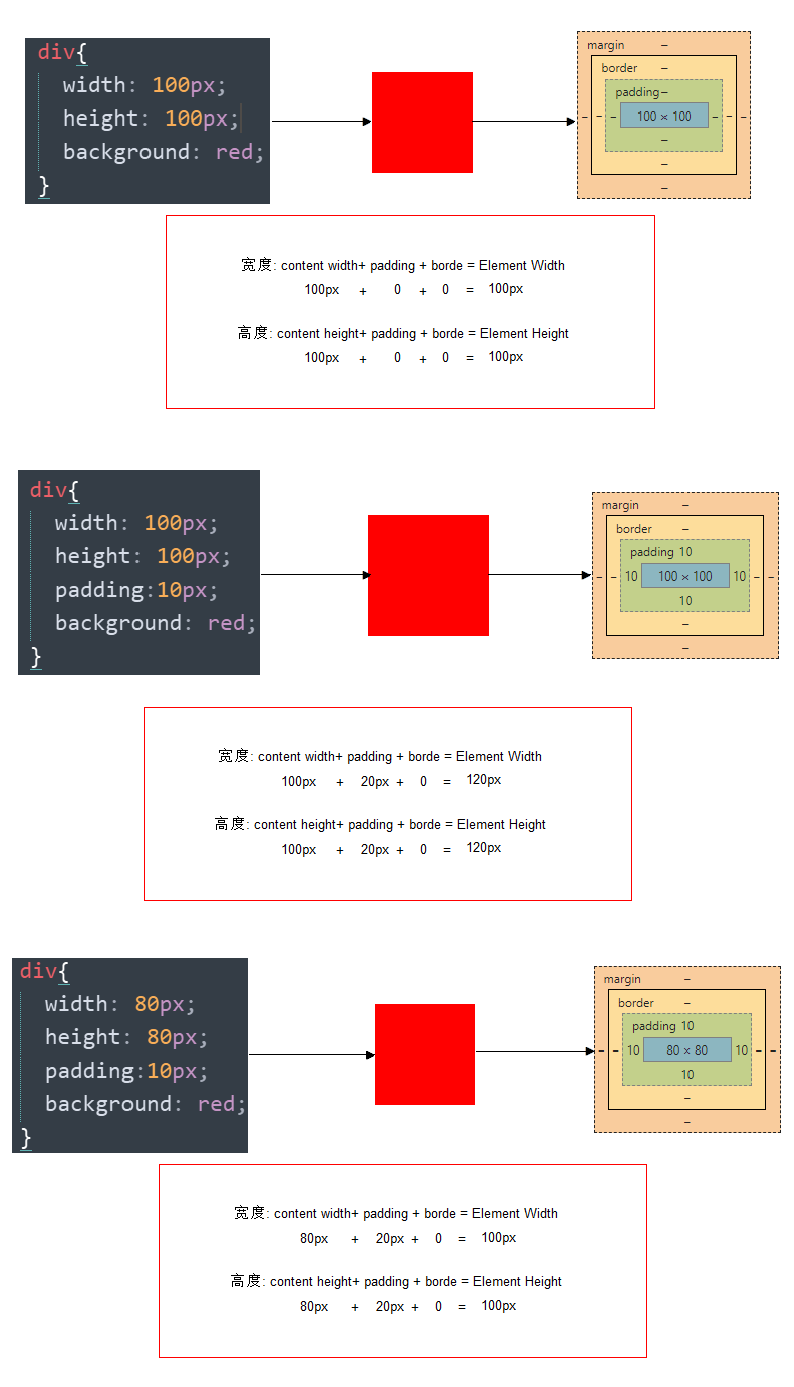
内盒尺寸计算(元素实际大小)
宽度
Element Height = content height + padding + border (Height为内容高度)
高度
Element Width = content width + padding + border (Width为内容宽度)
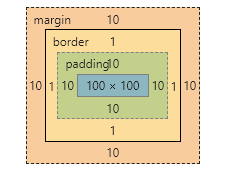
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
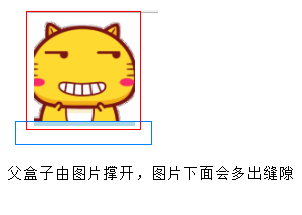
内边距产生的问题
问题:
会撑大原来的盒子
解决:
通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小
练习
- 一个盒子宽度为100, padding为 10, 边框为5像素,问这个盒子实际的宽度的是()
[x] (A) 130
[ ] (B) 135
[ ] © 125
[ ] (D) 115
100 + 20 + 10
- 关于根据下列代码计算 盒子宽高下列说法正确的是()
1 | div { |
- [ ] (A) 宽度为200px 高度为200px
- [x] (B) 宽度为352px 高度为306px
- [ ] © 宽度为302px 高度为307px
- [ ] (D) 宽度为302px 高度为252px
w 200 + 150 + 2 = 352
h 200 + 100 + 6 = 306
padding不影响盒子大小情况
如果没有给一个盒子指定宽度,此时,如果给这个盒子指定padding,则不会撑开盒子。
外边距(margin)
外边距
margin属性用于设置外边距。margin就是控制盒子和盒子之间的距离
设置:
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin值的简写(复合写法)代表意思跟padding完全相同。
块级盒子水平居中
可以让一个块级盒子实现水平居中必须:
- 盒子必须指定了宽度(width)
- 然后就给左右的外边距都设置为auto,
实际工作中常用这种方式进行网页布局,示例代码如下:
1 | .header{ width:960px; margin:0 auto;} |
常见的写法,以下三种都可以:
- margin-left: auto; margin-right: auto;
- margin: auto;
- margin: 0 auto;
文字居中和盒子居中区别
- 盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
- 块级盒子水平居中 左右margin 改为 auto
1 | text-align: center; /* 文字 行内元素 行内块元素水平居中 */ |
插入图片和背景图片区别
- 插入图片 我们用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin
- 背景图片我们一般用于小图标背景 或者 超大背景图片 背景图片 只能通过 background-position
1 | img { |
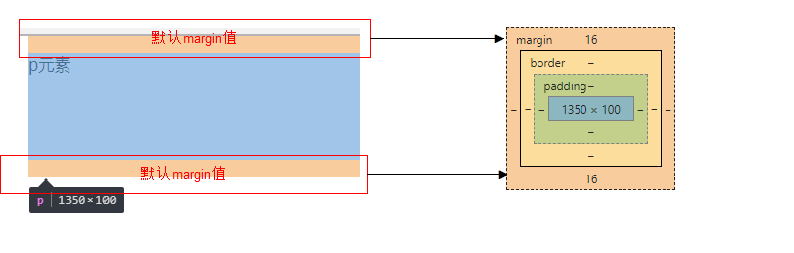
清除元素的默认内外边距(重要)
为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除
代码:
1 | * { |
注意:
- 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。
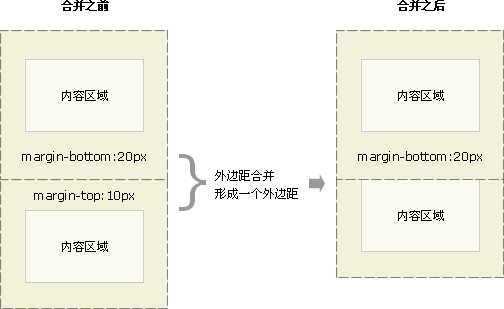
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
(1) 相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
解决方案:尽量只给一个盒子添加margin值。
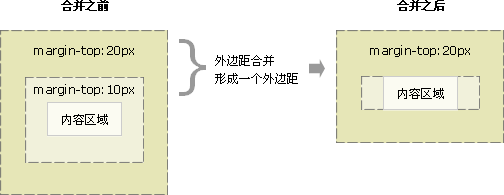
(2) 嵌套块元素垂直外边距的合并(塌陷)
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
- 父元素的上外边距会与子元素的上外边距发生合并
- 合并后的外边距为两者中的较大者
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题
盒子模型布局稳定性
学习完盒子模型,内边距和外边距,什么情况下用内边距,什么情况下用外边距?
- 大部分情况下是可以混用的。就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
我们根据稳定性来分,建议如下:
按照 优先使用宽度(width)其次使用内边距(padding)再次外边距(margin)。
1 | width > padding > margin |
原因:
- margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
- width 没有问题(嗨皮)我们经常使用宽度剩余法 高度剩余法来做。
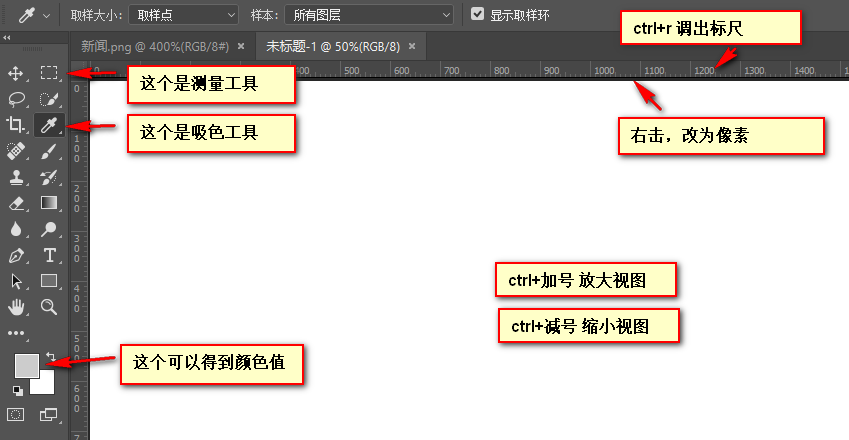
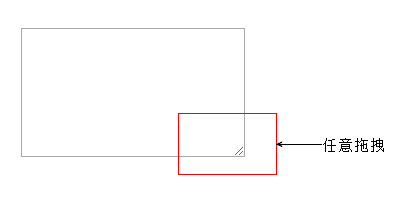
ps基本操作以及常用快捷键:
因为网页美工大部分效果图都是利用ps 来做的,所以以后我们大部分切图工作都是在ps里面完成。
- 文件–打开 – 可以打开 我们要测量的图片
- ctrl+r 可以打开标尺 或者 视图 – 标尺
- 右击标尺, 把里面的单位改为 像素
- ctrl+ 加号 键 可以 放大 视图 ctrl+ 减号 缩小视图
- 按住空格键, 鼠标可以 变成小手 ,拖动 ps 视图
- 用选区 拖动 可以 测量 大小
- ctrl+ d 可以取消选区 或者旁边空白处点击一下也可以取消选区
综合案例
去掉列表默认的样式
无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式就行了。 代码如下
1 | li { list-style: none; } |
圆角边框(CSS3)
语法:
1 | border-radius:length; |
其中每一个值可以为 数值或百分比的形式。
技巧: 让一个正方形变成圆圈
1 | border-radius: 50%; |
- 以上效果图矩形的圆角, 就不要用百分比了,因为百分比会表示高度和宽度的一半。
- 而我们这里矩形就只用高度的一半就好了。精确单位。
盒子阴影(CSS3)
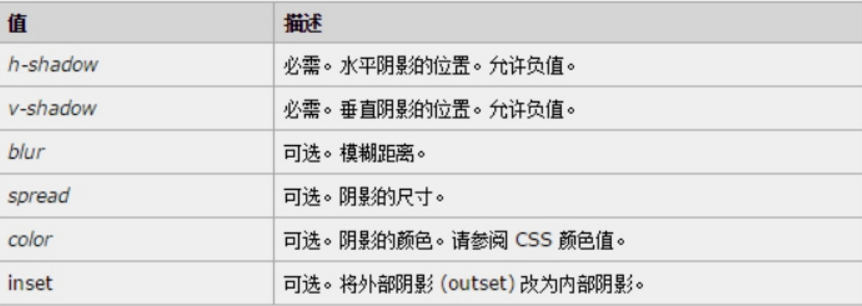
语法:
1 | box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影; |
- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 是默认的 但是不能写 想要内阴影可以写 inset
1 | div { |
CSS书写规范
空格规范
【强制】 选择器 与 { 之间必须包含空格。
示例:
1 | .selector { |
【强制】 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。
示例:
1 | font-size: 12px; |
选择器规范
【强制】 并集选择器,每个选择器声明必须独占一行。
示例:
1 | /* good */ |
【建议】 一般情况情况下,选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。
示例:
1 | /* good */ |
属性规范
【强制】 属性定义必须另起一行。
示例:
1 | /* good */ |
【强制】 属性定义后必须以分号结尾。
示例:
1 | /* good */ |
浮动(float)
CSS 布局的三种机制
网页布局的核心——就是用 CSS 来摆放盒子。
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流(标准流)、浮动和定位,其中:
- 普通流(标准流)
- 块级元素会独占一行,从上向下顺序排列;
- 常用元素:
div、hr、p、h1~h6、ul、ol、dl、form、table
- 常用元素:
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
- 常用元素:span、a、i、em等
- 块级元素会独占一行,从上向下顺序排列;
- 浮动
- 让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
- 定位
- 将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
为什么需要浮动?
思考题:
我们首先要思考以下2个布局中最常见的问题?
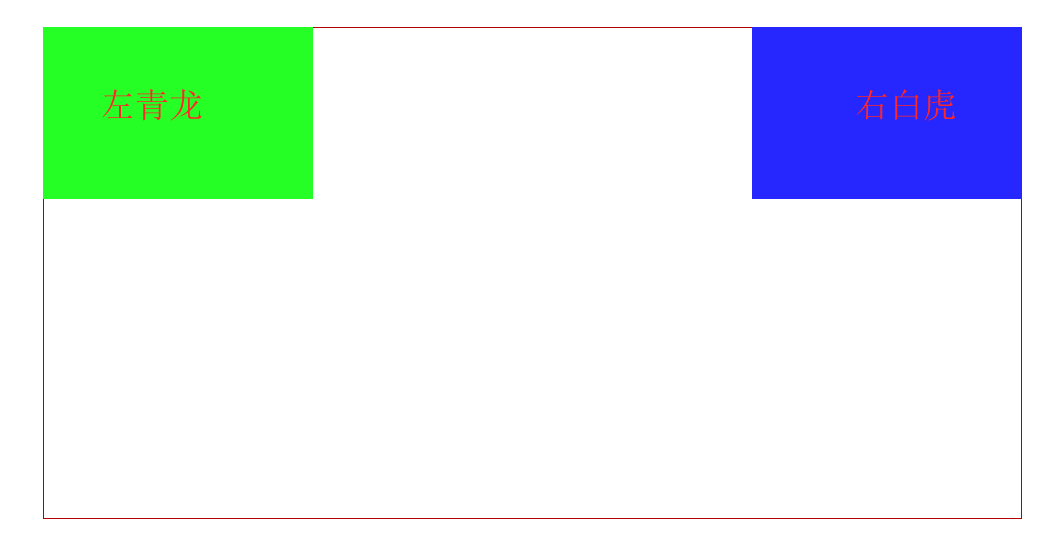
- 如何让多个盒子(div)水平排列成一行?
- 如何实现盒子的左右对齐?
虽然我们前面学过行内块(inline-block) 但是他却有自己的缺陷:
- 它可以实现多个元素一行显示,但是中间会有空白缝隙,不能满足以上第一个问题。
- 它不能实现以上第二个问题,盒子左右对齐
因为一些网页布局要求,标准流不能满足我们的需要了,因此我们需要浮动来完成网页布局。
什么是浮动(float)
概念:元素的浮动是指设置了浮动属性的元素
- 脱离标准普通流的控制
- 移动到指定位置。
作用:
- 让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
- 可以实现盒子的左右对齐等等…
- 浮动最早是用来控制图片,实现文字环绕图片的效果。
语法:
在 CSS 中,通过 float 属性定义浮动,语法如下:
1 | 选择器 { float: 属性值; } |
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
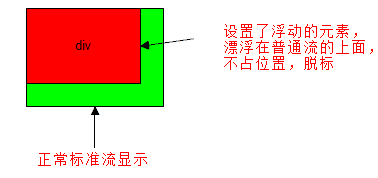
1) 浮动口诀之 浮
浮动 脱离标准流。 俗称 “脱标”
1 | .box1 { |
小结:
float 属性会让盒子漂浮在标准流的上面,所以第二个标准流的盒子跑到浮动盒子的底下了。
2) 浮动口诀之 漏
浮动的盒子,把自己原来的位置漏给下面标准流的盒子,就是不占有原来位置,是脱离标准流的,我们俗称 “脱标”。
1 | .box1 { |
所以,box2下面的其实就是跑到box1盒子下面了, 被box1给压住了,遮挡起来了
看个立体图
3) 浮动口诀之 特
浮动特性 float属性会改变元素display属性。
任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。 生成的块级框和我们前面的行内块极其相似。
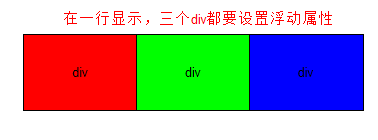
案例:div 水平排列
1 | div { |
注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
浮动(float)小结
我们使用浮动的核心目的——让多个块级盒子在同一行显示。 因为这是我们最常见的一种布局方式
float:
| 特点 | 说明 |
|---|---|
| 浮 | 加了浮动的盒子是浮起来的,漂浮在其他标准流盒子的上面。 |
| 漏 | 加了浮动的盒子是不占位置的,它原来的位置漏给了标准流的盒子。 |
| 特 | 特别注意:浮动元素会改变display属性, 类似转换为了行内块,但是元素之间没有空白缝隙 |
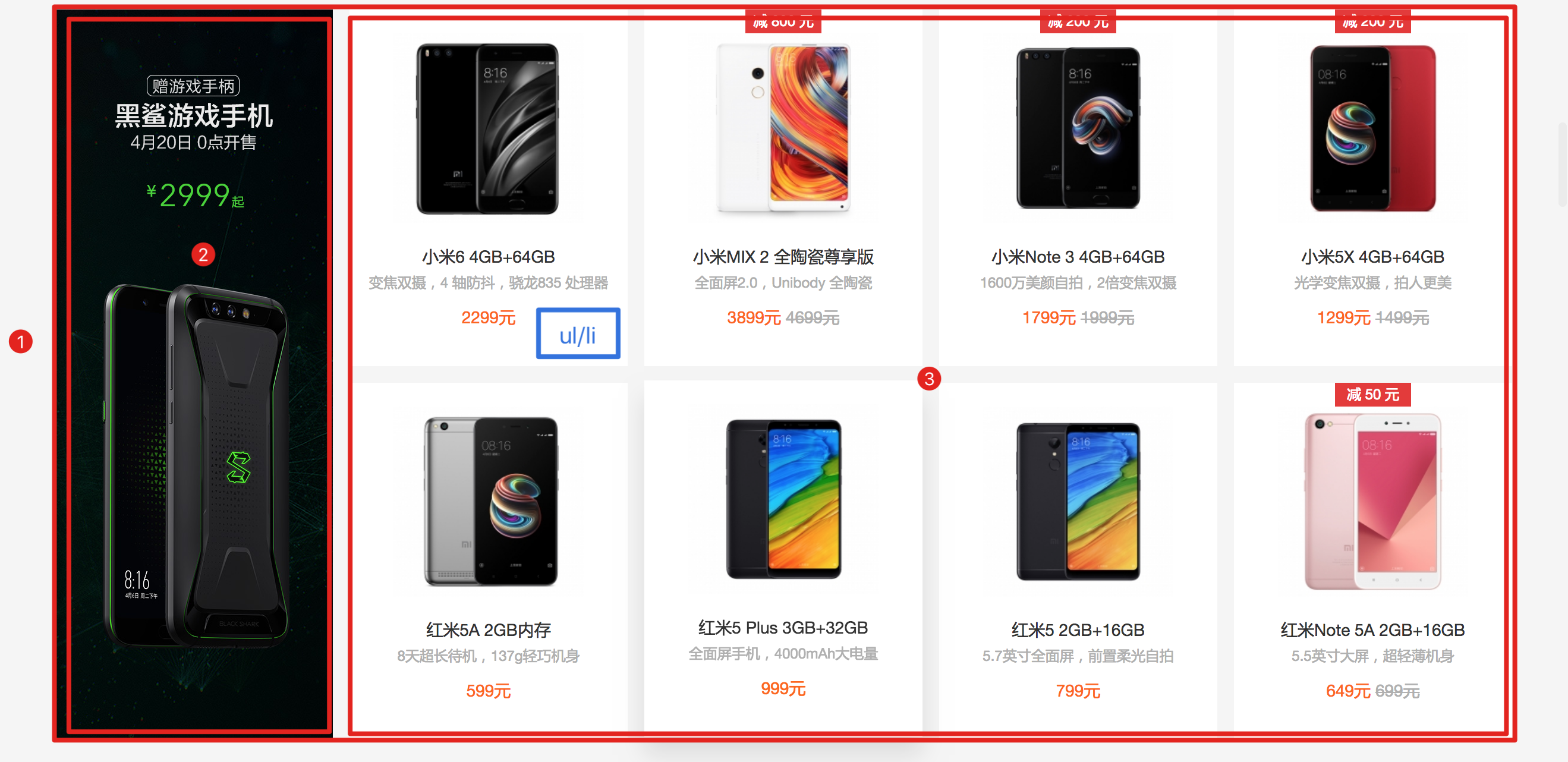
浮动(float)的应用(重要)
浮动和标准流的父盒子搭配
我们知道,浮动是脱标的,会影响下面的标准流元素,此时,我们需要给浮动的元素添加一个标准流的父亲,这样最大化的减小了对其他标准流的影响。
一个完整的网页,是 标准流 + 浮动 + 定位 一起完成的。
浮动应用案例
注意,实际重要的导航栏中,我们不会直接用链接a而是用li包含链接(li+a)的做法。
- li+a 语义更清晰,一看这就是有条理的列表型内容。
- 如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
浮动(float)的扩展
1) 浮动元素与父盒子的关系
- 子盒子的浮动参照父盒子对齐
- 不会与父盒子的边框重叠,也不会超过父盒子的内边距
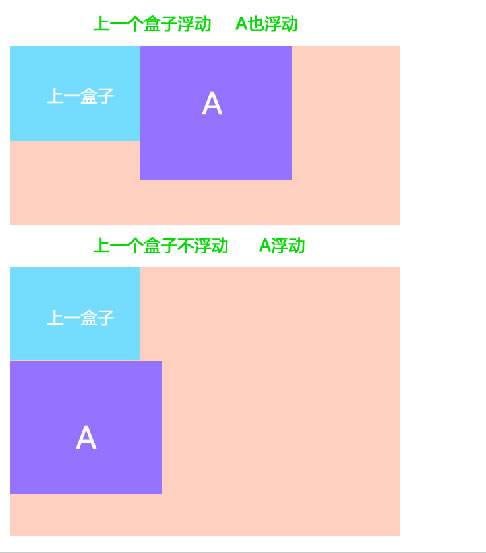
2) 浮动元素与兄弟盒子的关系
在一个父级盒子中,如果前一个兄弟盒子是:
- 浮动的,那么当前盒子会与前一个盒子的顶部对齐;
- 普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
建议:
如果一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动。防止引起问题
清除浮动
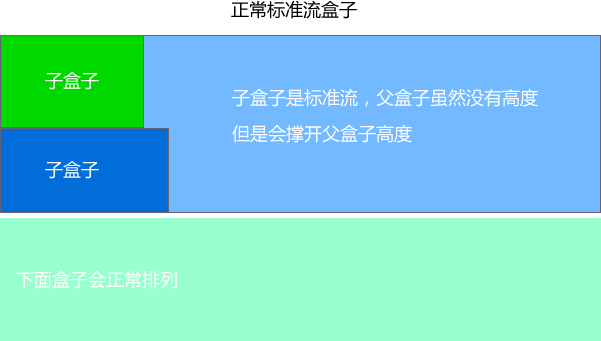
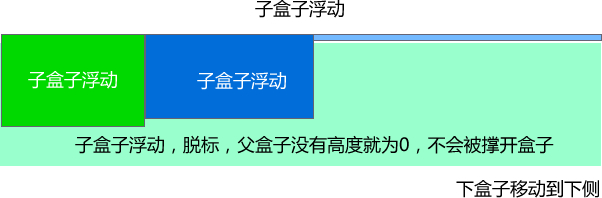
为什么要清除浮动
因为父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。
总结:
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
- 准确地说,并不是清除浮动,而是清除浮动后造成的影响
清除浮动本质
清除浮动本质:
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。清除浮动之后, 父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动的方法
在CSS中,clear属性用于清除浮动
语法:
1 | 选择器{clear:属性值;} clear 清除 |
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
但是我们实际工作中, 几乎只用 clear: both;
1) 额外标签法(隔墙法)
1 | 是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。 |
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
2) 父级添加overflow属性方法
1 | 可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。 |
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
3) 使用after伪元素清除浮动
:after 方式为空元素额外标签法的升级版,好处是不用单独加标签了
使用方法:
1 | .clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } |
- 优点: 符合闭合浮动思想 结构语义化正确
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 百度、淘宝网、网易等
4) 使用双伪元素清除浮动
使用方法:
1 | .clearfix:before,.clearfix:after { |
- 优点: 代码更简洁
- 缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
- 代表网站: 小米、腾讯等
清除浮动总结
什么时候用清除浮动呢?
- 父级没高度
- 子盒子浮动了
- 影响下面布局了,我们就应该清除浮动了。
| 清除浮动的方式 | 优点 | 缺点 |
|---|---|---|
| 额外标签法(隔墙法) | 通俗易懂,书写方便 | 添加许多无意义的标签,结构化较差。 |
| 父级overflow:hidden; | 书写简单 | 溢出隐藏 |
| 父级after伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
| 父级双伪元素 | 结构语义化正确 | 由于IE6-7不支持:after,兼容性问题 |
后面两种伪元素清除浮动,会使用就好
Photoshop 切图
常见的图片格式
1 | 1. jpg图像格式: |
PS切图可以分为利用切片工具切图以及利用PS的插件快速切图。
1) PS切片工具
ps切图片,分两大步:
1) 用切片选中图片
- 利用切片工具手动划出
- 图层菜单—新建基于图层的切片
- 利用辅助线 来切图 – 基于参考线的切片
2) 导出切片
文件菜单->存储为web设备所用格式->选择我们要的图片格式->点存储->别忘了选中的切片
辅助线和切片使用及清除
视图菜单-- 清除 辅助线/ 清除切片
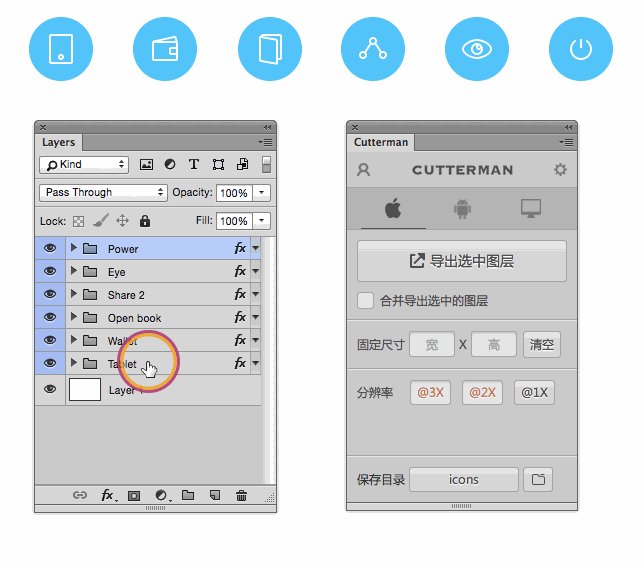
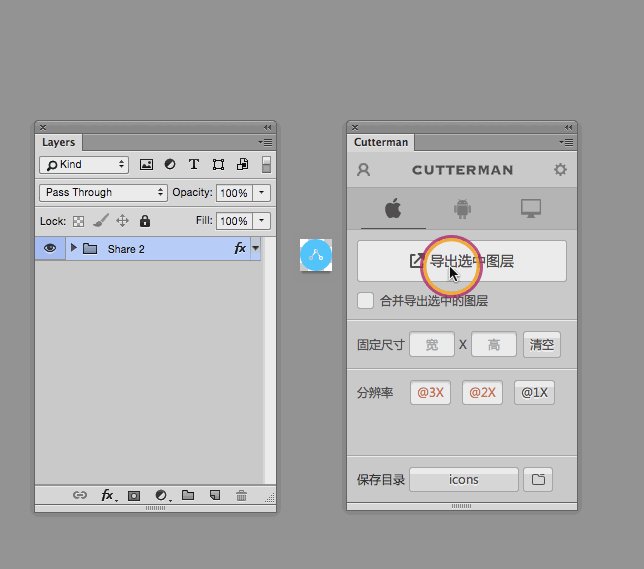
2) 切图插件
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出, 以替代传统的手工 “导出web所用格式” 以及使用切片工具进行挨个切图的繁琐流程。 它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
官网: http://www.cutterman.cn/zh/cutterman
注意: cutterman插件要求你的ps 必须是完整版,不能是绿色版,所以大家需要从新安装完整版本。
定位(position)
CSS 布局的三种机制
网页布局的核心 —— 就是用 CSS 来摆放盒子位置。
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流、浮动和定位,其中:
- 普通流(标准流)
- 浮动
- 让盒子从普通流中浮起来 —— 让多个盒子(div)水平排列成一行。
- 定位
- 将盒子定在某一个位置 自由的漂浮在其他盒子的上面 —— CSS 离不开定位,特别是后面的 js 特效。
为什么使用定位
我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果?
1.吸引用户的眼球。
2.当我们滚动窗口的时候,盒子是固定屏幕某个位置的
结论:要实现以上效果,标准流或浮动都无法快速实现
将盒子定在某一个位置 自由的漂浮在其他盒子(包括标准流和浮动)的上面
三种布局机制的上下顺序
标准流在最底层 (海底) 浮动的盒子在中间层 (海面) 定位的盒子在最上层 (天空)
定位详解
定位也是用来布局的,它有两部分组成:
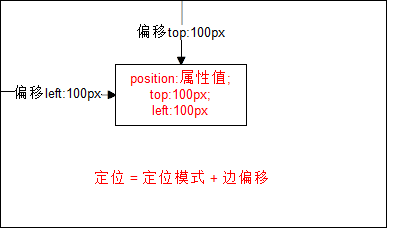
定位 = 定位模式 + 边偏移
边偏移
简单说, 我们定位的盒子,是通过边偏移来移动位置的。
在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的边偏移:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top | top: 80px | 顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素下边线的距离。 |
left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
定位模式 (position)
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
1 | 选择器 { position: 属性值; } |
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
| 值 | 语义 |
|---|---|
static | 静态定位 |
relative | 相对定位 |
absolute | 绝对定位 |
fixed | 固定定位 |
静态定位(static) 了解
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时我们几乎不用的
3.2.1 相对定位(relative) - 重要
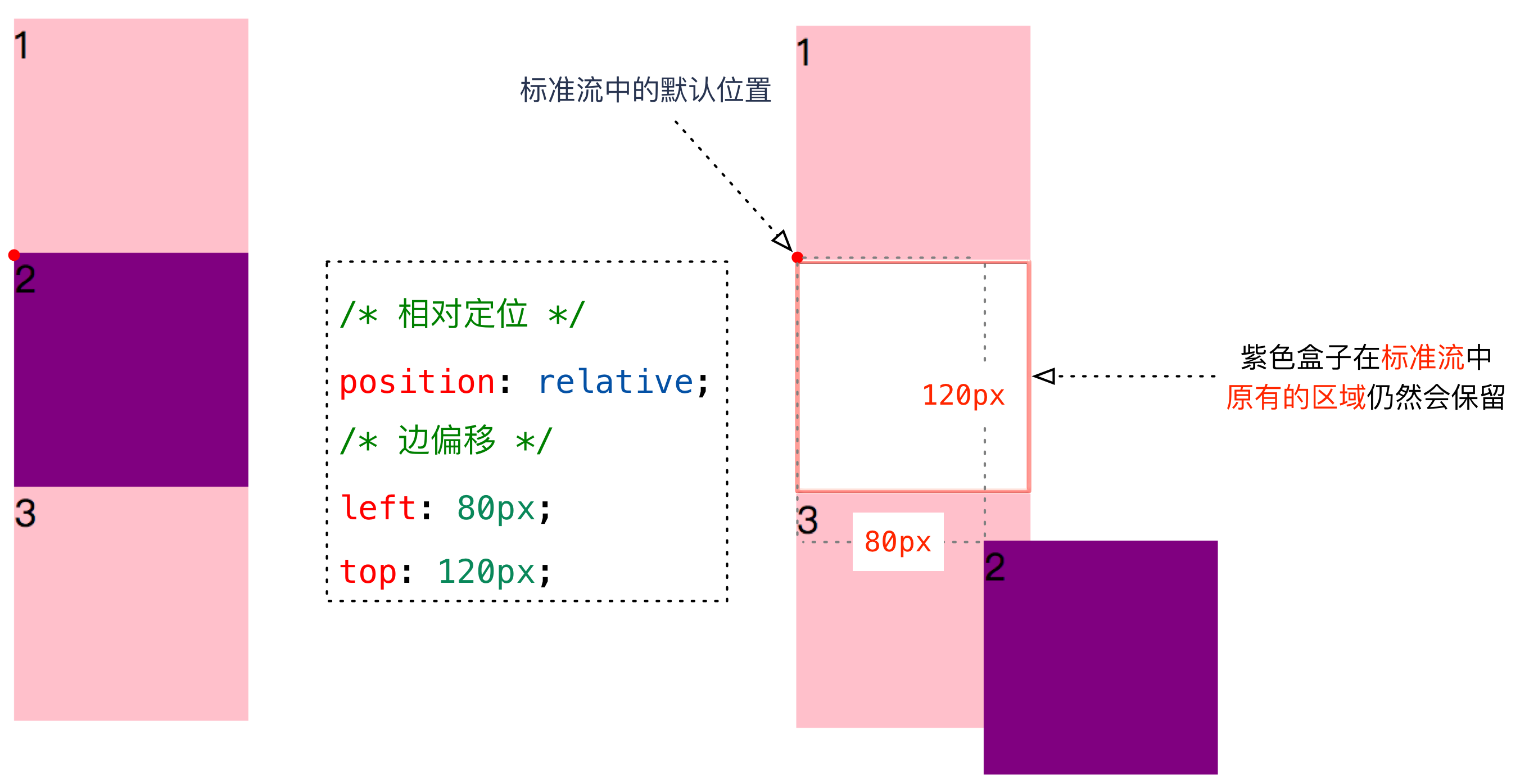
相对定位是元素相对于它 原来在标准流中的位置来说的
效果图:
相对定位的特点:(务必记住)
- 相对于 自己原来在标准流中位置来移动的
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
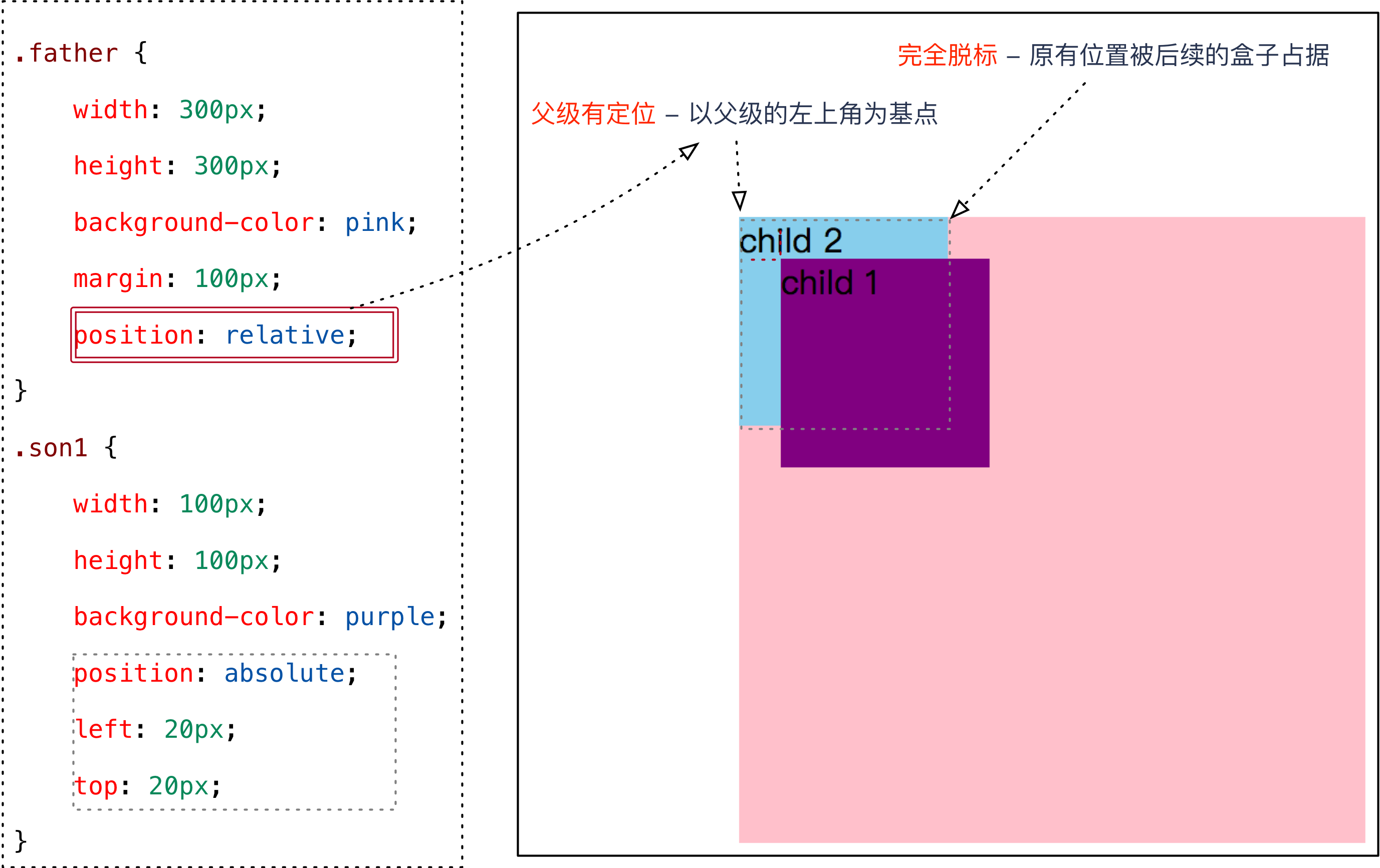
3.2.3 绝对定位(absolute) - 重要
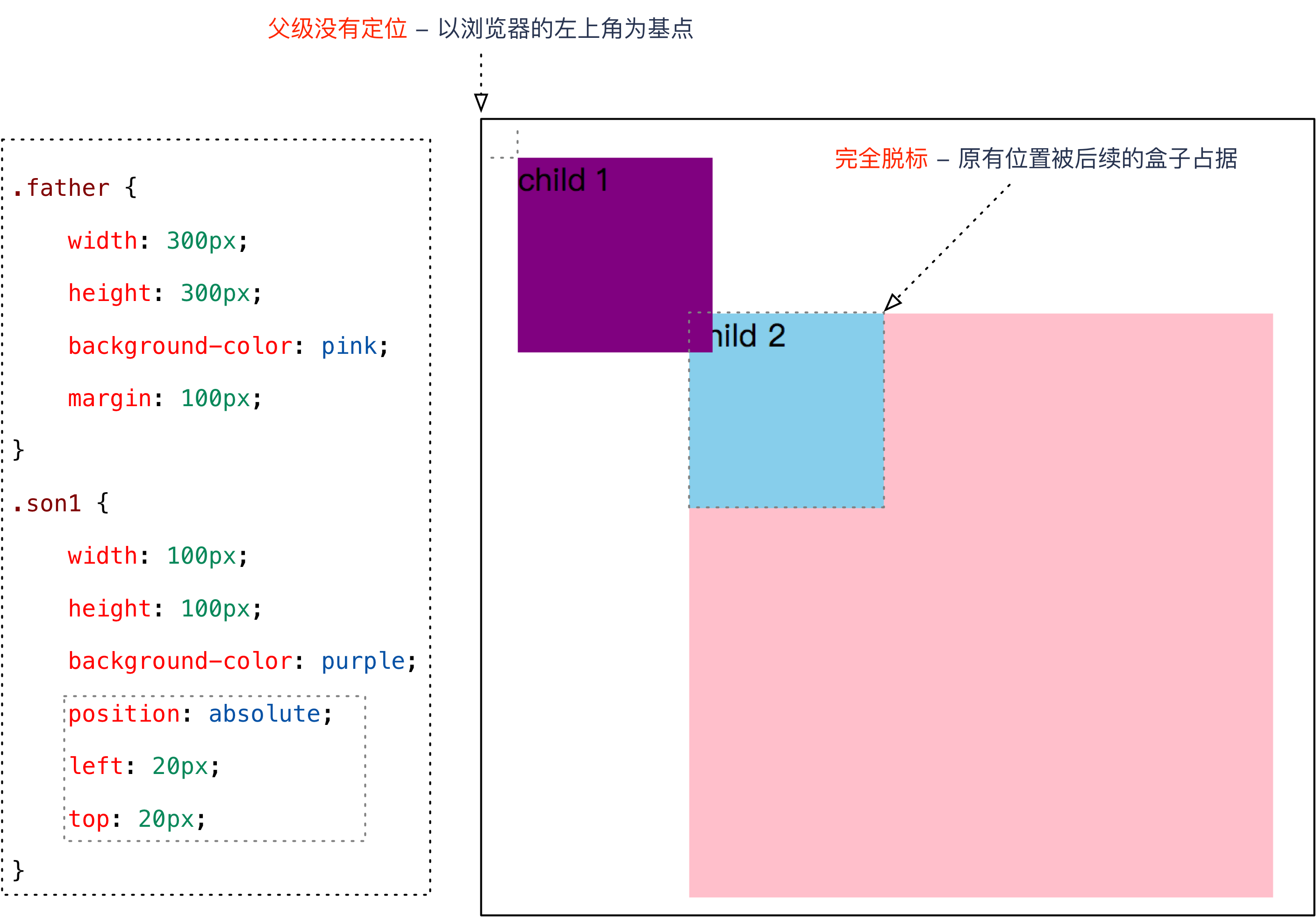
绝对定位是元素以带有定位的父级元素来移动位置
完全脱标 —— 完全不占位置;
父元素没有定位,则以浏览器为准定位(Document 文档)。
- 父元素要有定位
- 将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
绝对定位的特点:(务必记住)
- 绝对是以带有定位的父级元素来移动位置 (拼爹型) 如果父级都没有定位,则以浏览器文档为准移动位置
- 不保留原来的位置,完全是脱标的。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
定位口诀 —— 子绝父相
刚才咱们说过,绝对定位,要和带有定位的父级搭配使用,那么父级要用什么定位呢?
子绝父相 —— 子级是绝对定位,父级要用相对定位。
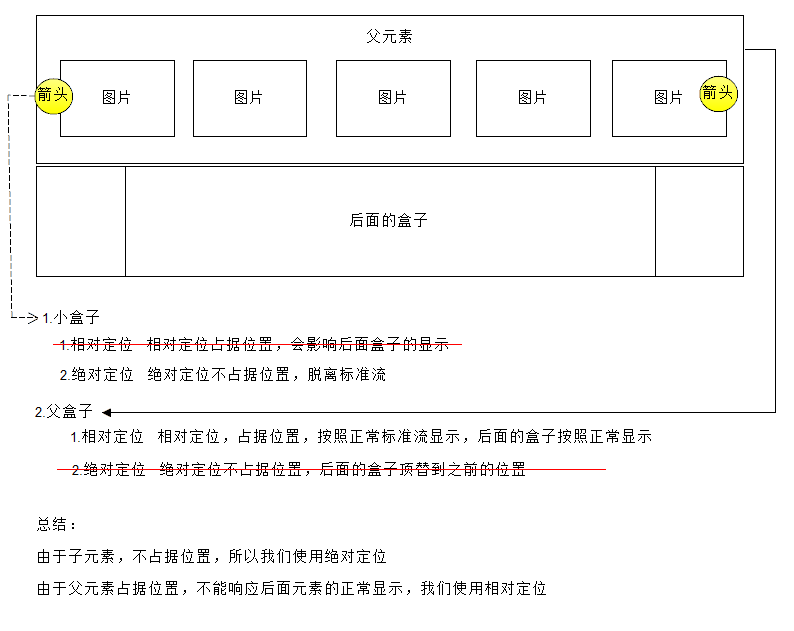
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
观察下图,思考一下在布局时,左右两个方向的箭头图片以及父级盒子的定位方式。
分析:
- 方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
- 父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
- 如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
固定定位(fixed) - 重要
固定定位是绝对定位的一种特殊形式: 如果说绝对定位是一个矩形 那么 固定定位就类似于正方形
- 完全脱标 —— 完全不占位置;
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;
- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
提示:IE 6 等低版本浏览器不支持固定定位。
定位(position)的案例
哈根达斯
案例截图:
哈根达斯分析
- 一个大的
div中包含3张图片; - 大的
div水平居中; 2张小图片重叠在广告图片上方 —— 脱标,不占位置,需要使用绝对定位;2张小图片分别显示在左上角和右下角 —— 需要使用边偏移确定准确位置。
案例小结:
- 子绝父相 —— 子元素使用绝对定位,父元素使用相对定位;
- 与浮动的对比:
- 绝对定位:脱标,利用边偏移指定准确位置;
- 浮动:脱标,不能指定准确位置,让多个块级元素在一行显示。
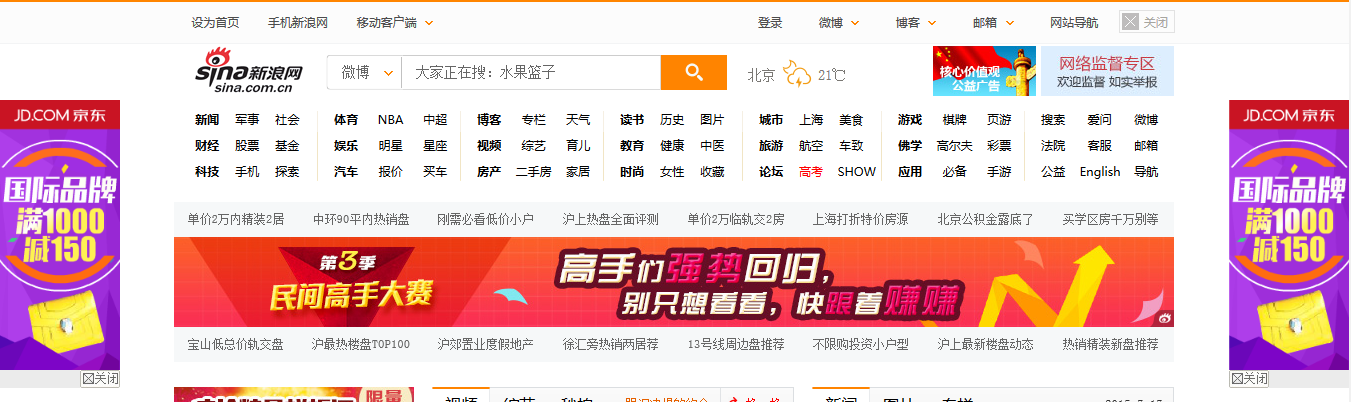
仿新浪头部和广告
新浪案例分析
- 顶部图片固定在浏览器可视窗口顶部,不会随窗口一起滚动;
- 左右两侧的广告图片固定在浏览器可视窗口的左右两侧,不会随窗口一起滚动;
- 注意:底部的内容图片初始显示在顶部图片的下方,如何解决?
步骤 1 —— 顶部图片和底部内容
1 | .top { |
注意:
- 在使用固定定位时,如果盒子中没有内容,需要指定宽度
- 设置底部内容图片的顶部
margin,可以让底部盒子初始显示在顶部图片的下方。
步骤 2 —— 左右两侧广告
1 | .ad-left, |
注意:不要同时使用 left 和 right 和边偏移属性。
案例小结:
- 固定定位的应用场景:固定在浏览器可视窗口某个位置的布局;
- 在使用固定和绝对定位时,如果盒子中没有内容,需要指定宽度(稍后就讲)。
定位(position)的扩展
绝对定位的盒子居中
注意:绝对定位/固定定位的盒子不能通过设置 margin: auto 设置水平居中。
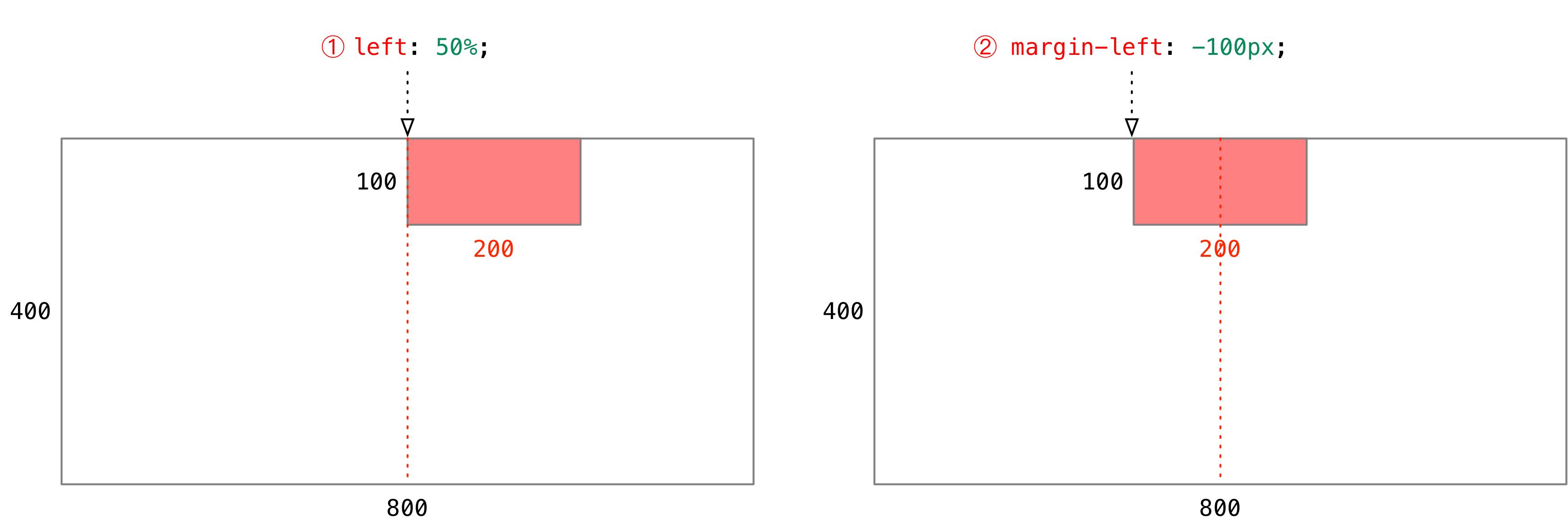
在使用绝对定位时要想实现水平居中,可以按照下图的方法:
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;margin-left: -100px;:让盒子向左移动自身宽度的一半。
案例演示:相对定位案例。
盒子居中定位示意图
堆叠顺序(z-index)
在使用定位布局时,可能会出现盒子重叠的情况。
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
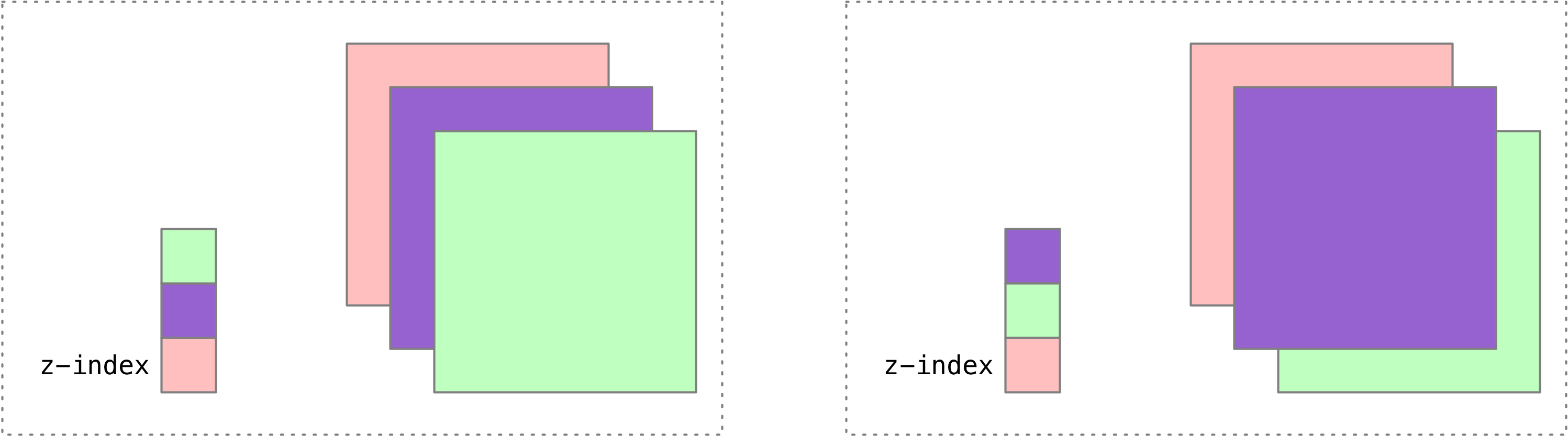
应用 z-index 层叠等级属性可以调整盒子的堆叠顺序。如下图所示:
z-index 的特性如下:
- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
注意:z-index 只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
定位改变display属性
display是显示模式,可以改变显示模式有以下方式:
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
注意:
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。(我们以前是用padding border overflow解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
综合演练 - 淘宝轮播图
圆角矩形设置4个角
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
1 | border-top-left-radius:20px; |
如果4个角,数值相同
1
border-radius: 15px;
里面数值不同,我们也可以按照简写的形式,具体格式如下:
1 | border-radius: 左上角 右上角 右下角 左下角; |
还是遵循顺时针。
定位小结
| 定位模式 | 是否脱标占有位置 | 移动位置基准 | 模式转换(行内块) | 使用情况 |
|---|---|---|---|---|
| 静态static | 不脱标,正常模式 | 正常模式 | 不能 | 几乎不用 |
| 相对定位relative | 不脱标,占有位置 | 相对自身位置移动 | 不能 | 基本单独使用 |
| 绝对定位absolute | 完全脱标,不占有位置 | 相对于定位父级移动位置 | 能 | 要和定位父级元素搭配使用 |
| 固定定位fixed | 完全脱标,不占有位置 | 相对于浏览器移动位置 | 能 | 单独使用,不需要父级 |
注意:
- 边偏移需要和定位模式联合使用,单独使用无效;
top和bottom不要同时使用;left和right不要同时使用。
一个小技巧:
网页布局总结
一个完整的网页,有标准流 、 浮动 、 定位 一起完成布局的。每个都有自己的专门用法。
1) 标准流
可以让盒子上下排列 或者 左右排列的
2) 浮动
可以让多个块级元素一行显示 或者 左右对齐盒子 浮动的盒子就是按照顺序左右排列
3) 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子 前后 叠压来显示。 但是每个盒子需要测量数值。
CSS高级技巧
元素的显示与隐藏
目的
让一个元素在页面中消失或者显示出来
场景
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
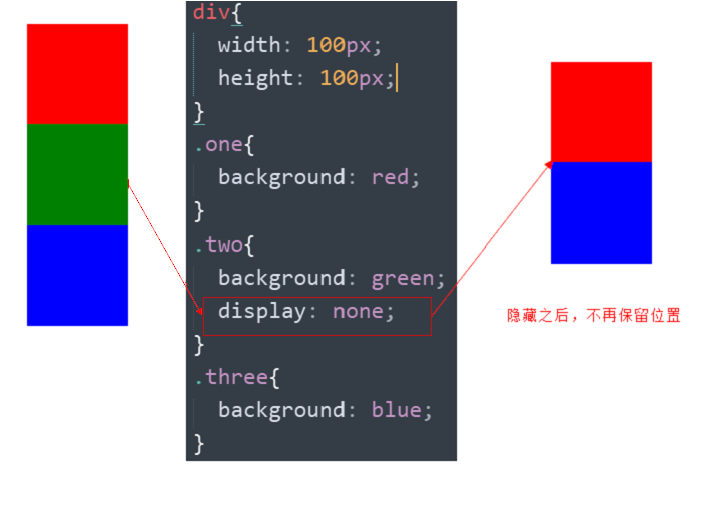
display 显示(重点)
display 设置或检索对象是否及如何显示。
1 | display: none 隐藏对象 |
特点: 隐藏之后,不再保留位置。
实际开发场景:
配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛
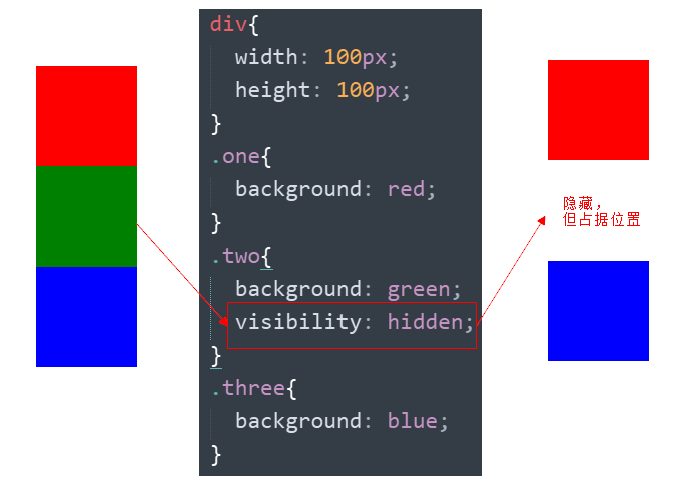
visibility 可见性 (了解)
设置或检索是否显示对象。
1 | visibility:visible ; 对象可视 |
特点: 隐藏之后,继续保留原有位置
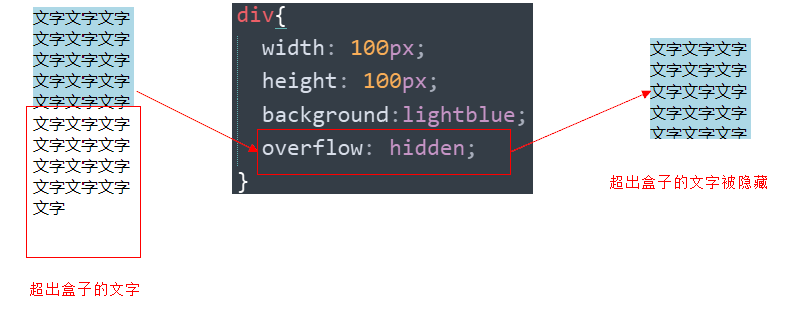
overflow 溢出(重点)
- 检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
实际开发场景:
- 清除浮动
- 隐藏超出内容,隐藏掉, 不允许内容超过父盒子。
显示与隐藏总结
| 属性 | 区别 | 用途 |
|---|---|---|
| display | 隐藏对象,不保留位置 | 配合后面js做特效,比如下拉菜单,原先没有,鼠标经过,显示下拉菜单, 应用极为广泛 |
| visibility | 隐藏对象,保留位置 | 使用较少 |
| overflow | 只是隐藏超出大小的部分 | 1. 可以清除浮动 2. 保证盒子里面的内容不会超出该盒子范围 |
CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式 (滚动条因为兼容性非常差,我们不研究)
- 表单轮廓等。
- 防止表单域拖拽
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
| 属性值 | 描述 |
|---|---|
| default | 小白 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
鼠标放我身上查看效果哦:
1 | <ul> |
轮廓线 outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
1 | outline : outline-color ||outline-style || outline-width |
但是我们都不关心可以设置多少,我们平时都是去掉的。 li
最直接的写法是 : outline: 0; 或者 outline: none;
1 | <input type="text" style="outline: 0;"/> |
防止拖拽文本域resize
实际开发中,我们文本域右下角是不可以拖拽:
1 | <textarea style="resize: none;"></textarea> |
用户界面样式总结
| 属性 | 用途 | 用途 |
|---|---|---|
| 鼠标样式 | 更改鼠标样式cursor | 样式很多,重点记住 pointer |
| 轮廓线 | 表单默认outline | outline 轮廓线,我们一般直接去掉,border是边框,我们会经常用 |
| 防止拖拽 | 主要针对文本域resize | 防止用户随意拖拽文本域,造成页面布局混乱,我们resize:none |
vertical-align 垂直对齐
- 有宽度的块级元素居中对齐,是margin: 0 auto;
- 让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性。
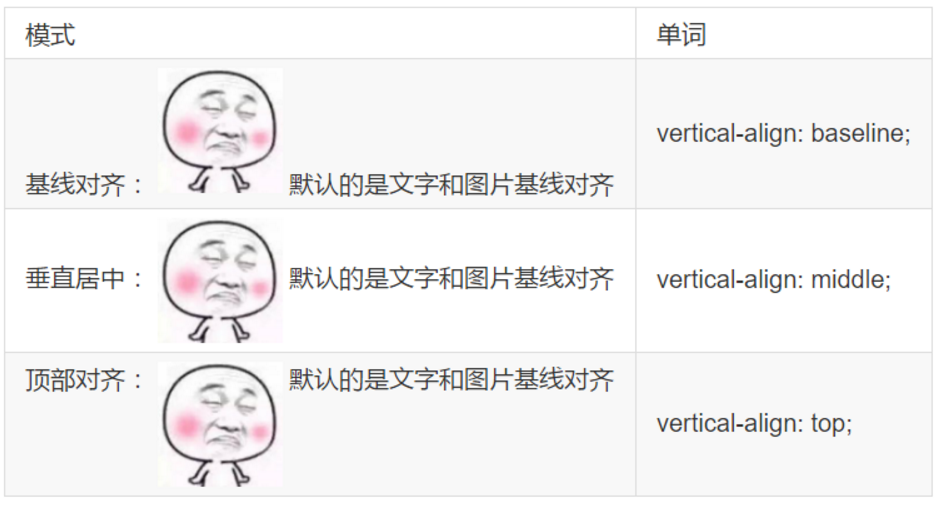
vertical-align 垂直对齐,它只针对于行内元素或者行内块元素,
1 | vertical-align : baseline |top |middle |bottom |
设置或检索对象内容的垂直对其方式。
注意:
vertical-align 不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,
特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
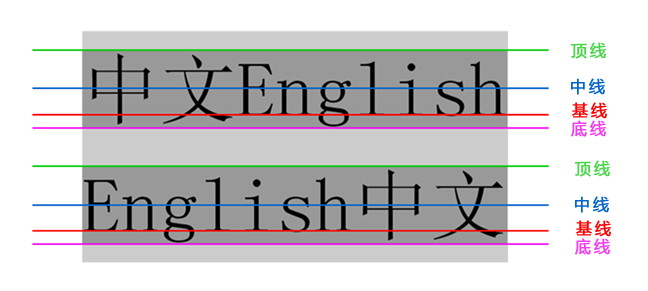
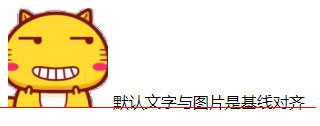
图片、表单和文字对齐
我们可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
去除图片底侧空白缝隙
原因:
图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。
就是图片底侧会有一个空白缝隙。
解决的方法:
1.给img vertical-align:middle | top| bottom等等。 让图片不要和基线对齐。
2.给img 添加 display:block; 转换为块级元素就不会存在问题了。
溢出的文字省略号显示
white-space
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
1 | white-space:normal ;默认处理方式 |
text-overflow 文字溢出
设置或检索是否使用一个省略标记(…)标示对象内文本的溢出
1 | text-overflow : clip ;不显示省略标记(...),而是简单的裁切 |
注意:
一定要首先强制一行内显示,再次和overflow属性 搭配使用
总结
1 | /*1. 先强制一行内显示文本*/ |
CSS精灵技术(sprite) 重点
为什么需要精灵技术
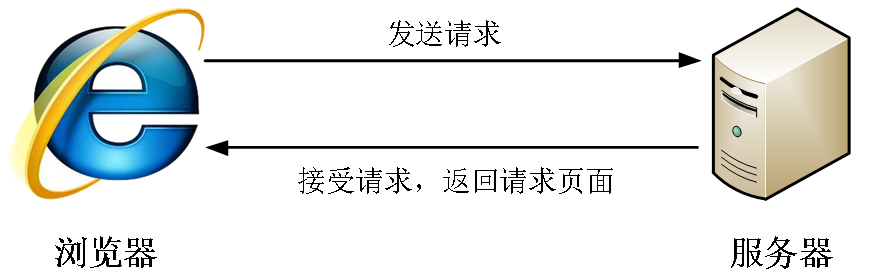
图所示为网页的请求原理图,当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
为什么需要精灵技术:
为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
出现了CSS精灵技术(也称CSS Sprites)。
精灵技术讲解
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。
这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
我们需要使用CSS的
- background-image
- background-repeat
- background-position属性进行背景定位,
- 其中最关键的是使用background-position 属性精确地定位。
精灵技术使用的核心总结
首先我们知道,css精灵技术主要针对于背景图片,插入的图片img 是不需要这个技术的。
- 精确测量,每个小背景图片的大小和 位置。
- 给盒子指定小背景图片时, 背景定位基本都是 负值。
制作精灵图(了解)
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),那我们要做的,就是把小图拼合成一张大图。
大部分情况下,精灵图都是网页美工做。
我们精灵图上放的都是小的装饰性质的背景图片。 插入图片不能往上放。
我们可以横向摆放也可以纵向摆放,但是每个图片之间留有适当的空隙
在我们精灵图的最低端,留一片空隙,方便我们以后添加其他精灵图。
小公司,背景图片很少的情况,没有必要使用精灵技术,维护成本太高。 如果是背景图片比较多,可以建议使用精灵技术。
滑动门
滑动门出现的背景
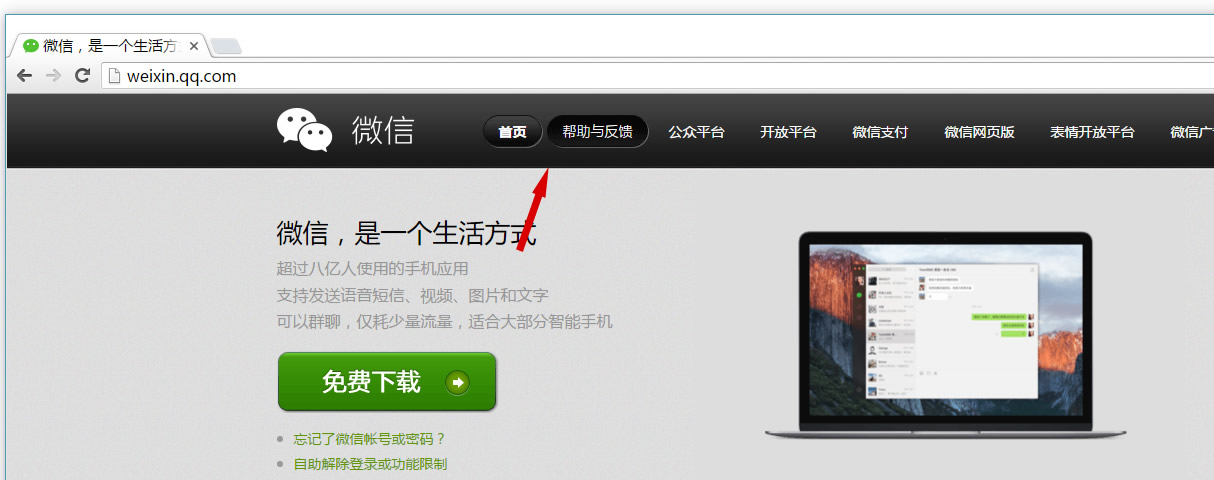
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋办?
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。
核心技术
核心技术就是利用CSS精灵(主要是背景位置)和 盒子padding撑开宽度, 以便能适应不同字数的导航栏。
一般的经典布局都是这样的:
1 | <li> |
css样式
1 | * { |
总结:
1.a 设置 背景左侧,padding撑开合适宽度。
2.span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
3.之所以a包含span就是因为 整个导航都是可以点击的。
margin负值之美
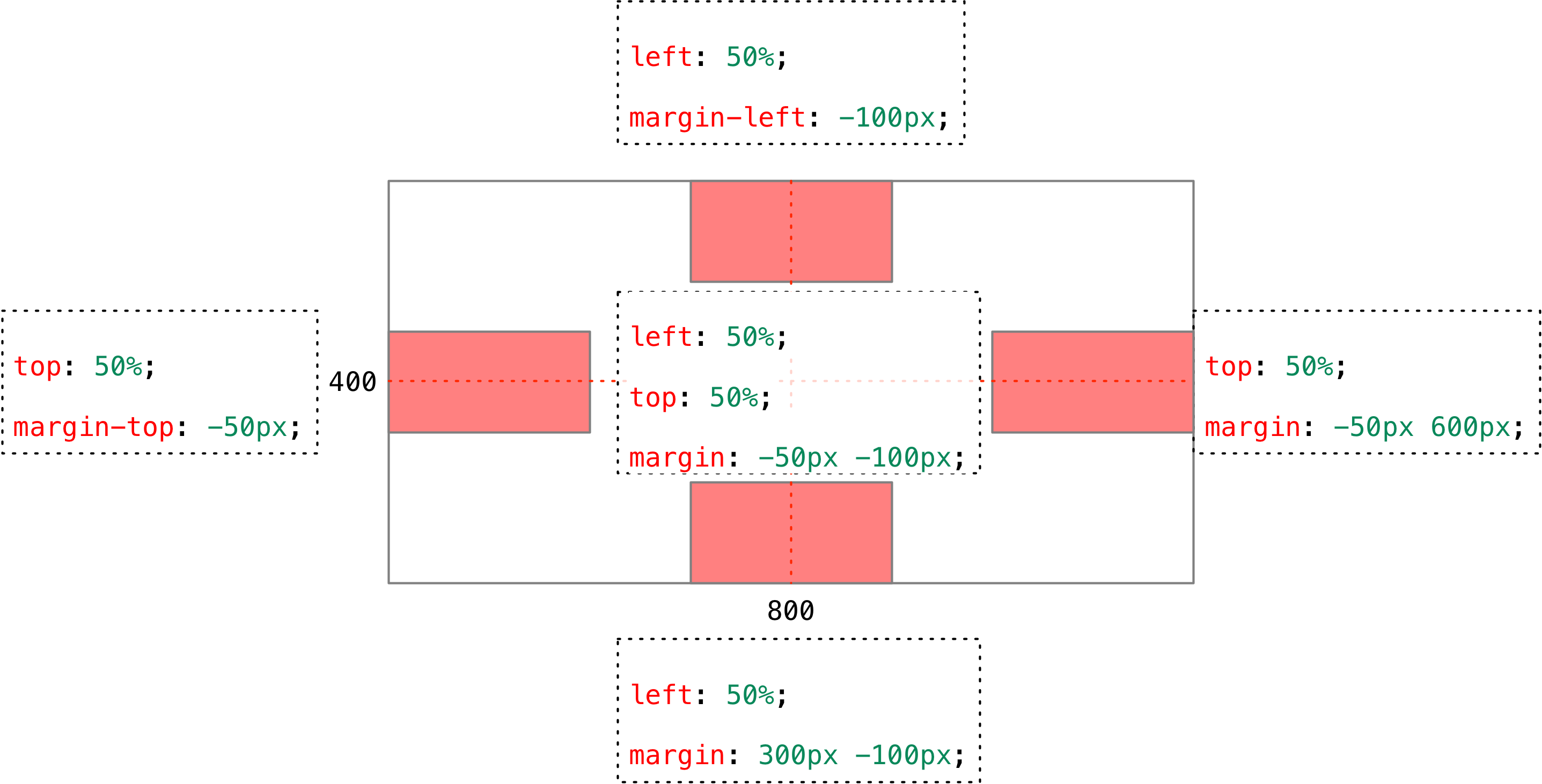
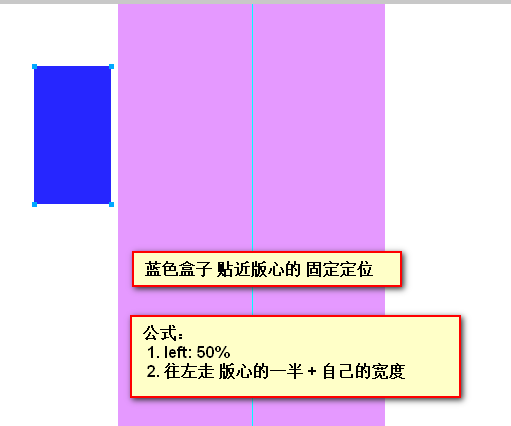
1) 负边距+定位:水平垂直居中
咱们前面讲过,一个绝对定位的盒子,利用父级盒子的50%,然后往左(上)走自己宽度的一半 ,可以实现盒子水平垂直居中。
2) 压住盒子相邻边框
CSS三角形之美
1 | div { |
css 三角是怎么来的, 做法如下:
- 我们用css 边框可以模拟三角效果
- 宽度高度为0
- 我们4个边框都要写,只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
代码,仅供参考